Collector Ticket Ticketmaster
MOBILE / DESKTOP – Revenue uplift | Increase users awareness | Improve experience and Interaction
Role
-
- Manage the creative sprint alongside with VP Designer
- Provide UX and UI Input, assuring the perfect front-end translation and liaising with the different stakeholders
- Create a design solution that can be universally applied to the different ticket types on Events Detail Page (EDP)
Background
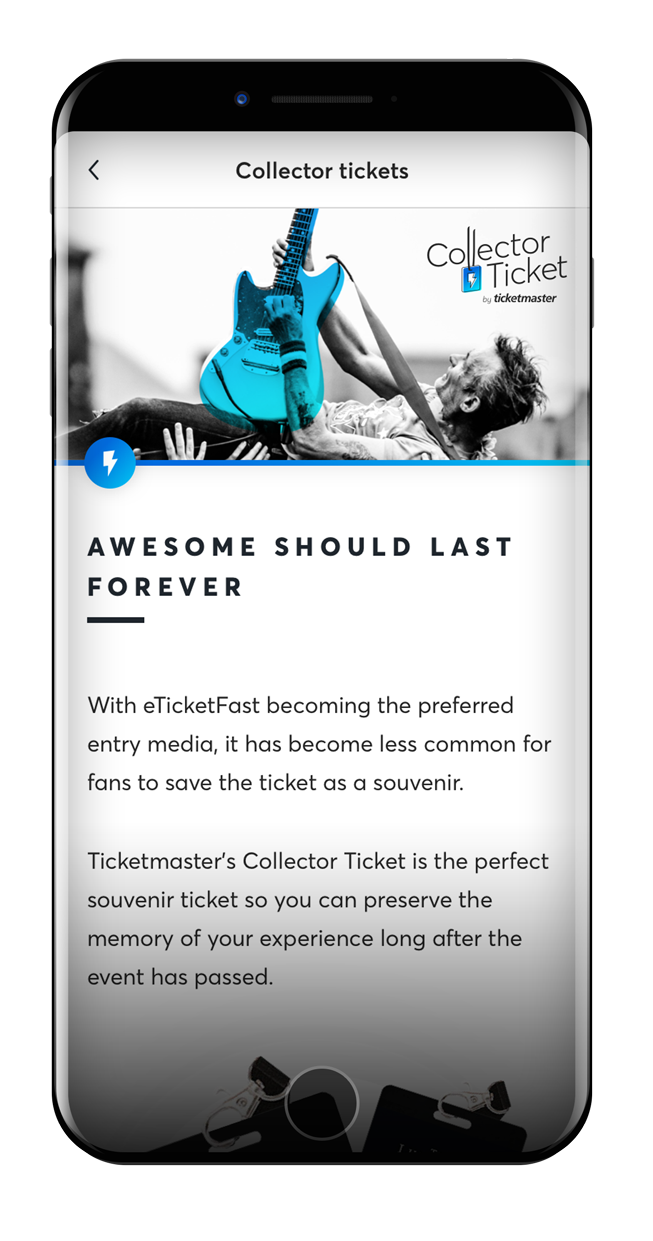
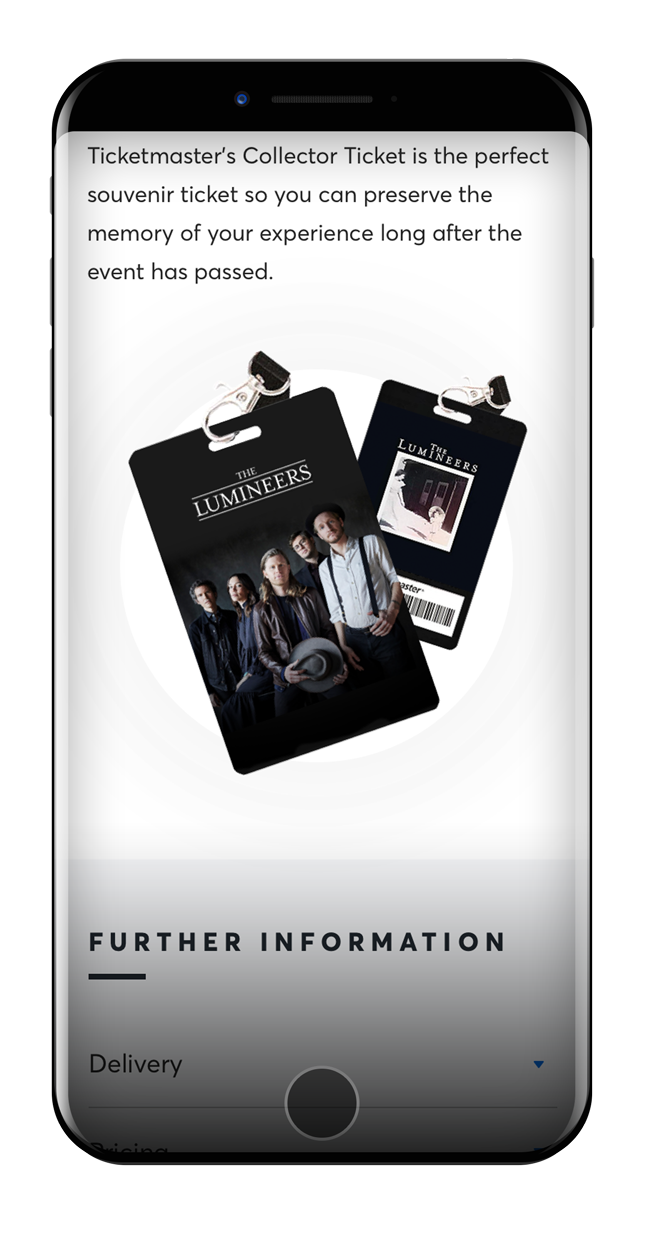
Ticketmaster identified the potential to increase revenue by simply creating a physical customised ticket that could turn an event into a long-term memory – the Collector Ticket.
The Collector Ticket service is an ancillary revenue channel that grew over the last few years becoming one of the strongest revenue options within the company.
The business wanted to improve the presence of Collector Tickets on EDP so users could understand the value of the product but also visually sell it to our customers and reinforce the position of the product inside the wider business.



Our Approach
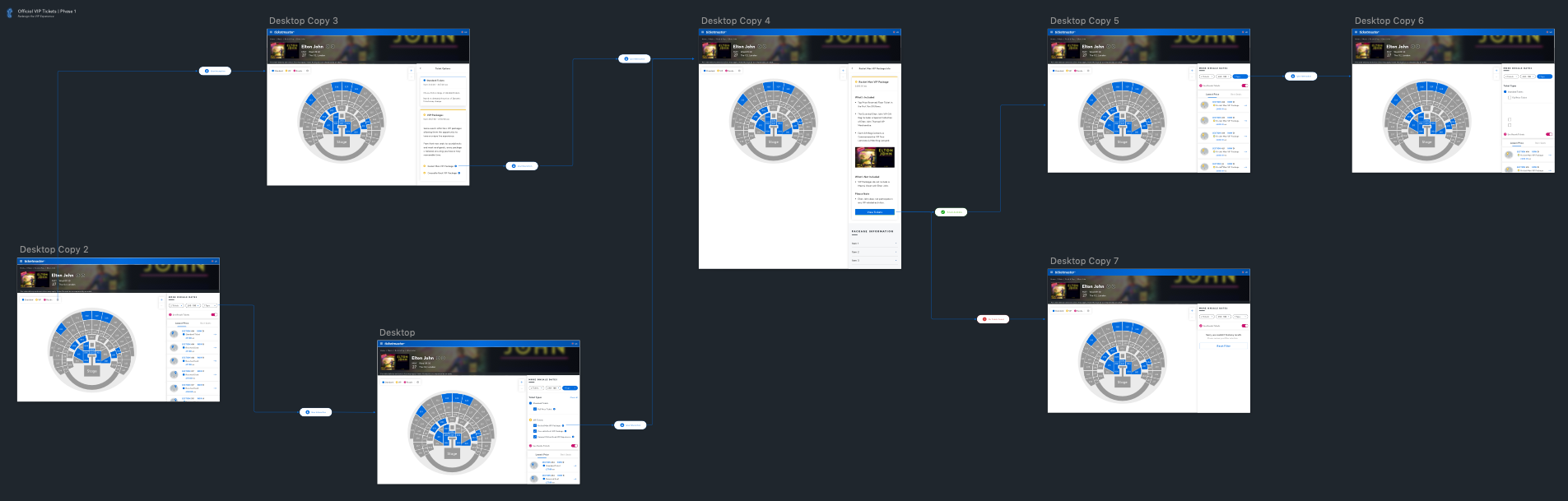
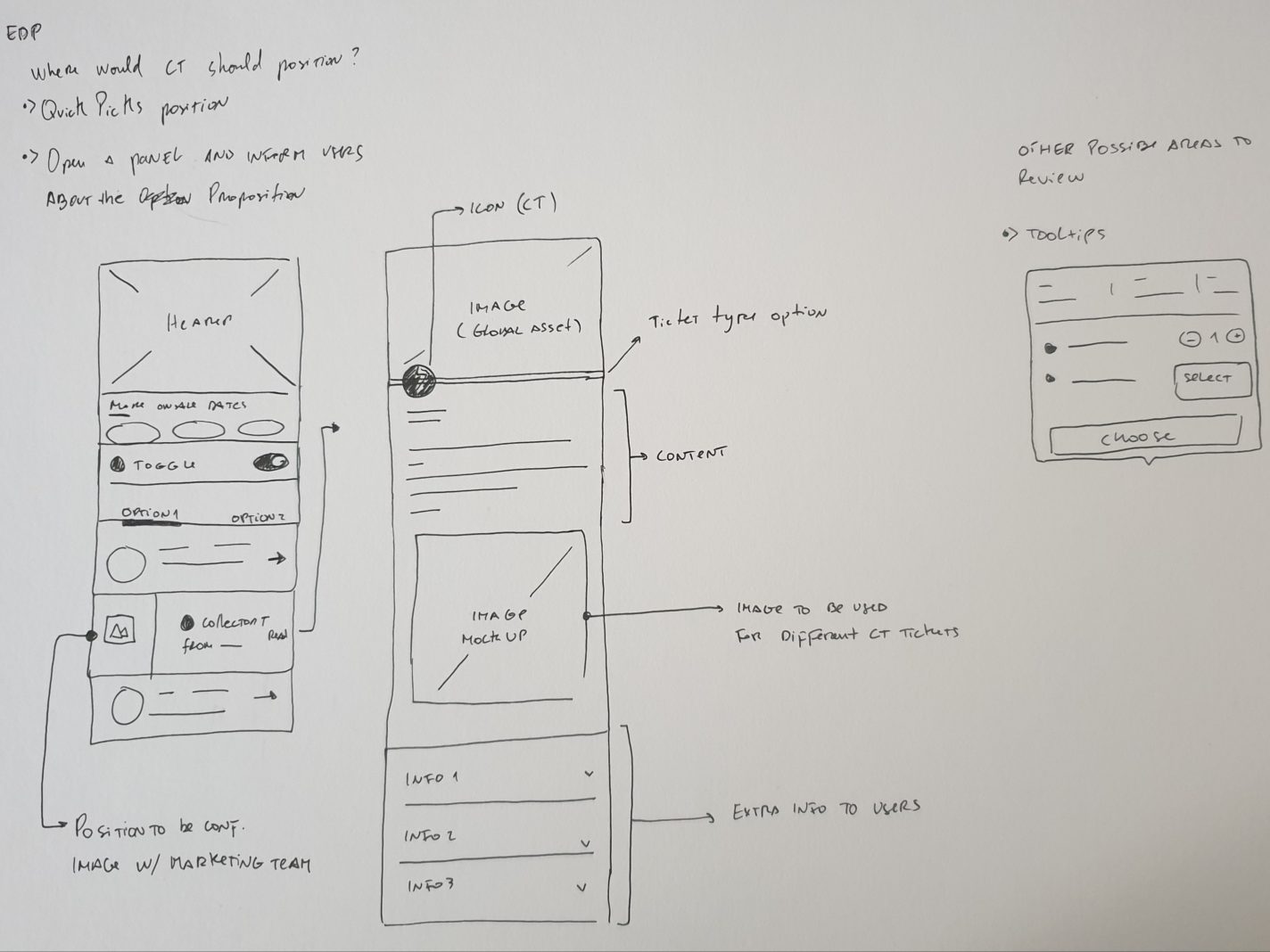
I started with a Sketchbook so I could understand the different areas that could potentially be affected by the Collector Tickets as well as a quick sketch of the final design proposition.
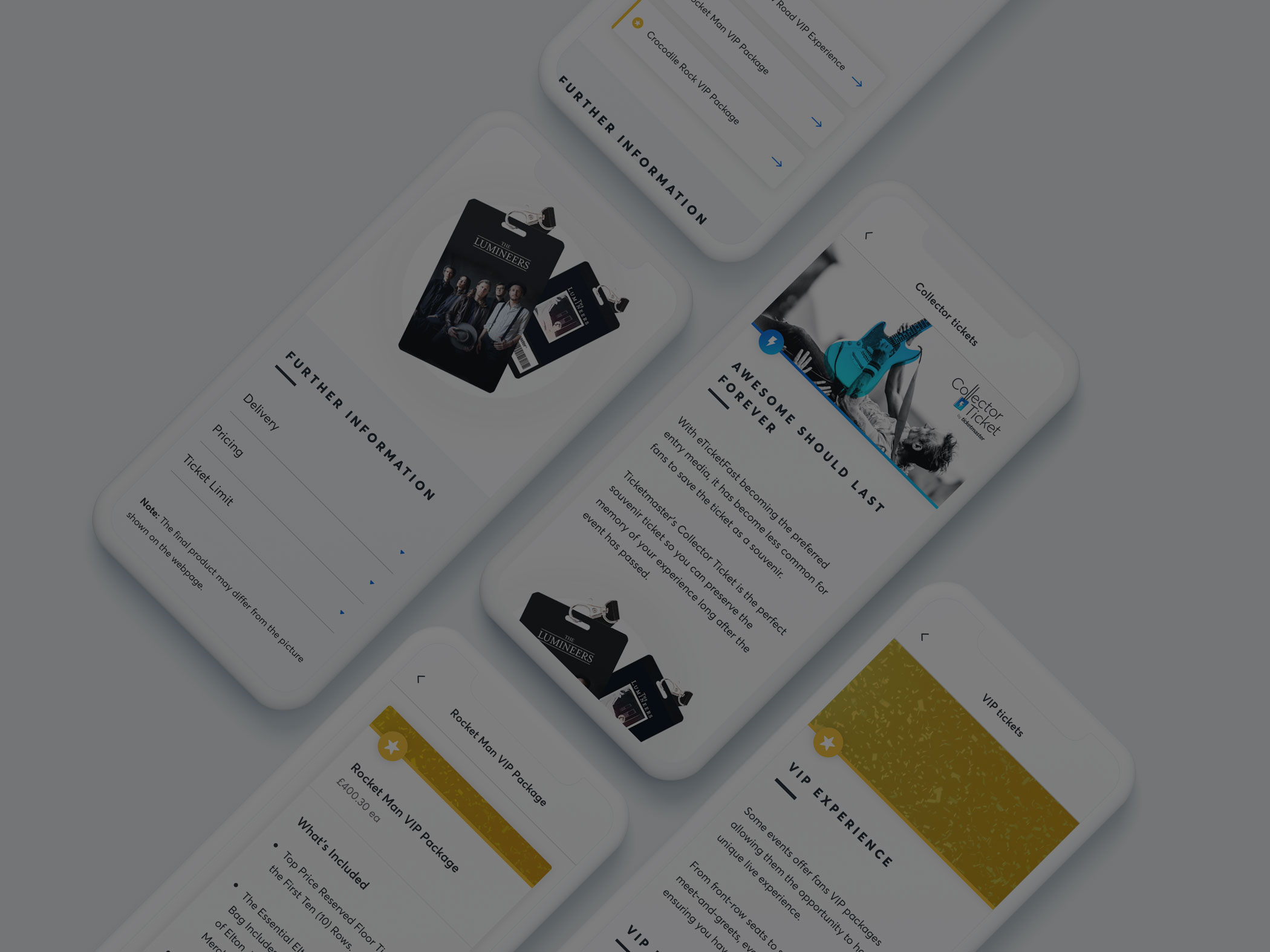
The business wanted us to focus on a way to advertise the product by implementing an example of what a Collector Ticket is and what it looks like, in line with the business branding and tone.
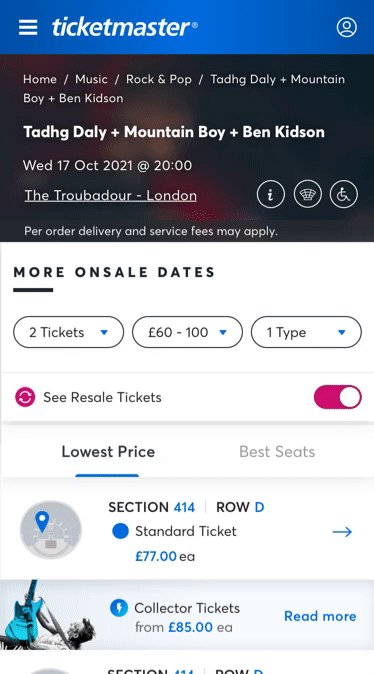
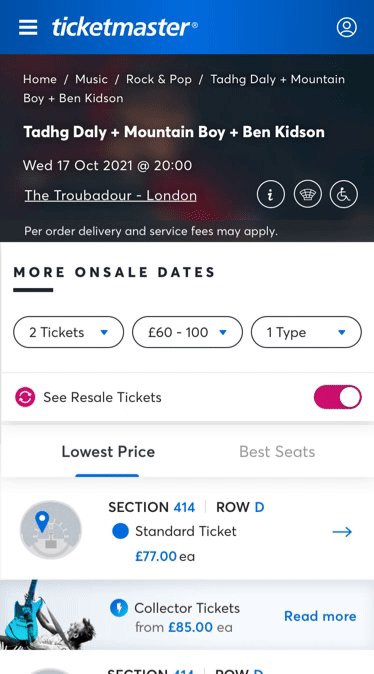
We took the decision to position the promotion slot in the middle of the Quick Picks (ticket offers) and use one of the information panels to show our business proposition.
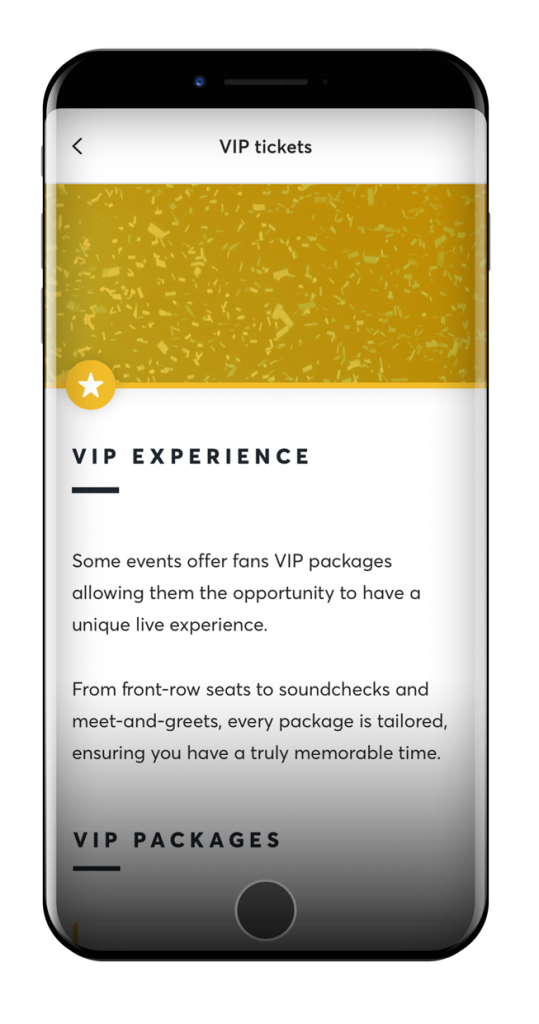
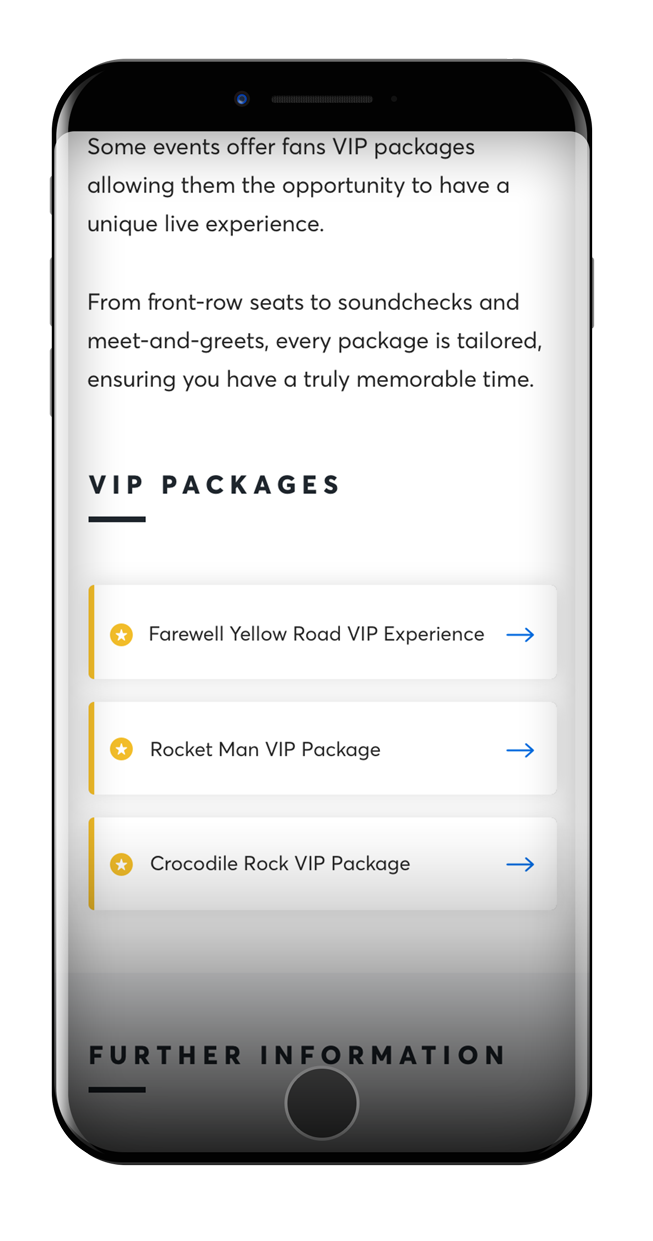
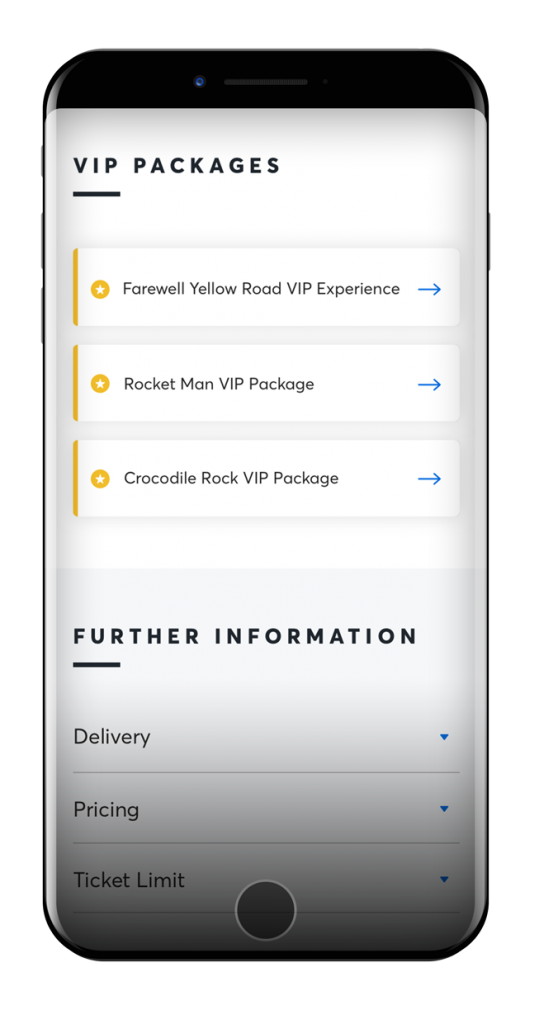
I created an elastic solution that could be used for our Collector Ticket option but also for different ticket offers. I decided to introduce the Ticket Icon on top of the panel and implemented the corresponding ticket colour pallet.
The decision about the imagery used was taken by the marketing team as the image was already used in different online adverts.
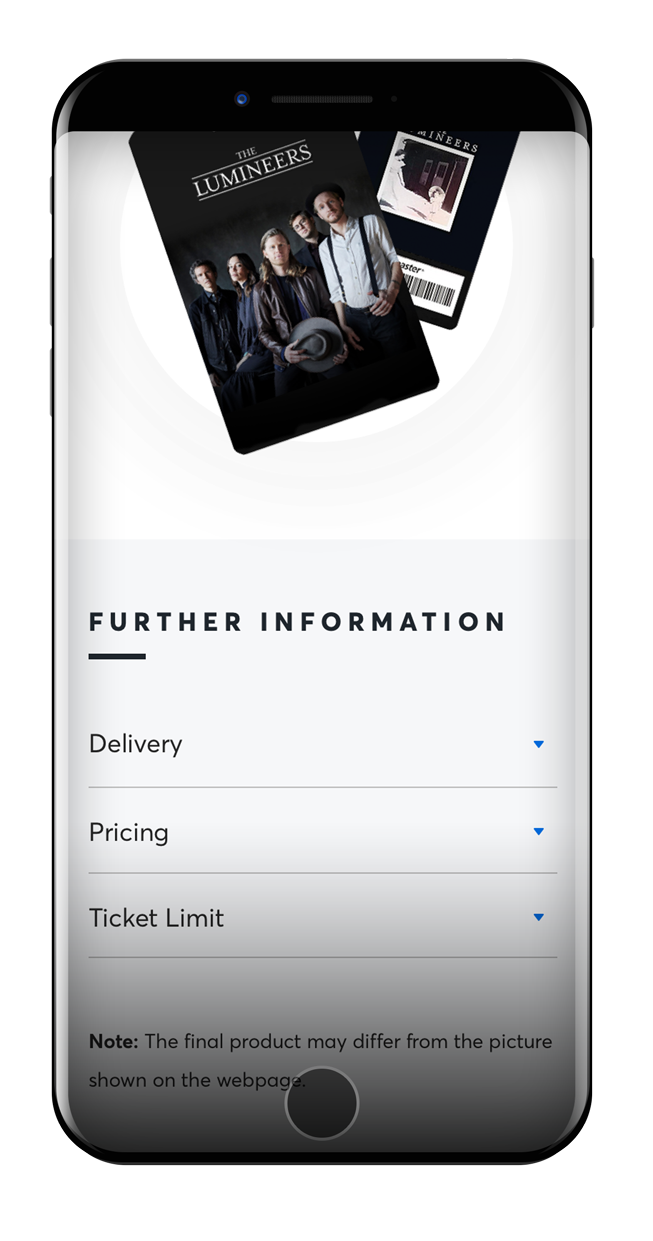
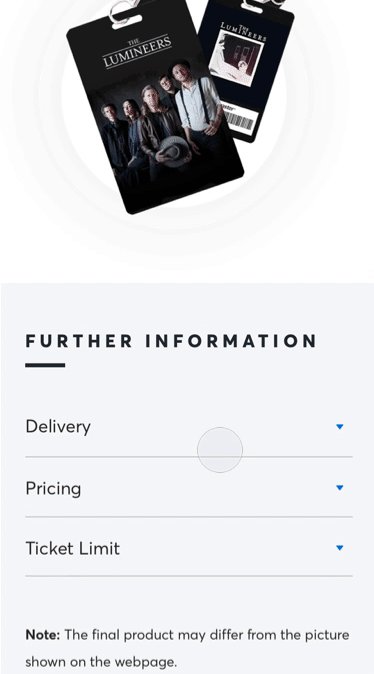
At the end, in the “Further Information” section we provide the user with the relevant information that could influence conversion.

Interaction
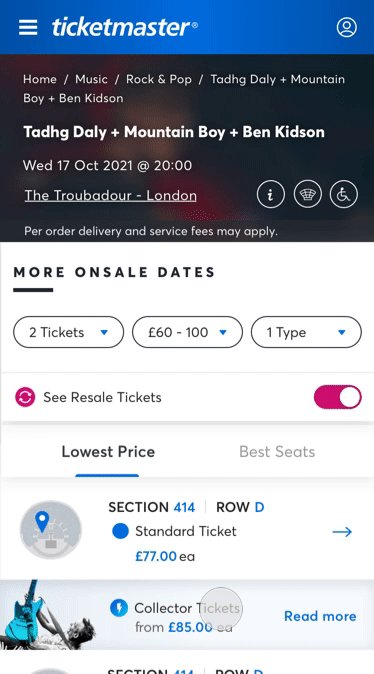
We implemented a simple interaction.
The user interacts with the ad spot in the middle of the Quick Picks and the panel opens with the visual proposition.
To make it more appealing we applied a short load delay.




Conclusions and Outcomes
We created a design solution to cover multiple different business requests.
The solution will be implemented in different markets across the globe. The guidelines and approach established from this project is to be shared with the relevant teams.
We expect the project to go live soon.