Browse Experience Debenhams
TABLET – Estimated 28Million uplift | Increase conversion | Improve experience and Interaction
Role
Lead the creative sprint tasks working alongside the Project Owner, provide UX input. Undertake testing, prototype, liaising with stakeholders and provide creative Q&A directions to the Development team to ensure the final project was to the highest standards

Background
– Previous to Tablify launch, 46% of Tablet customers getting to PSP used LHN/Filtering.
Post Tablify launch, this dropped to 29%.
– On average (both pre and post launch), the AOV of Tablet customers using LHN/Filtering on
PSP is 10% higher than those who don’t use the functionality.
– Based on this, we have calculated that this 17% of customers (% difference between pre and post Tablify launch)
would have spent between 2.0mn and 2.7mn in the period that Analytics analyzed if
they had engaged with the LHN/Filter.
– This equates to an annual Revenue increase of between £28mn and £38mn
– The difference between pre and post tablify is the loss of the LHN in tablify. This was replaced by a
filter button and therefore hiding the filters from the user on initial landing on the page.
Our Approach
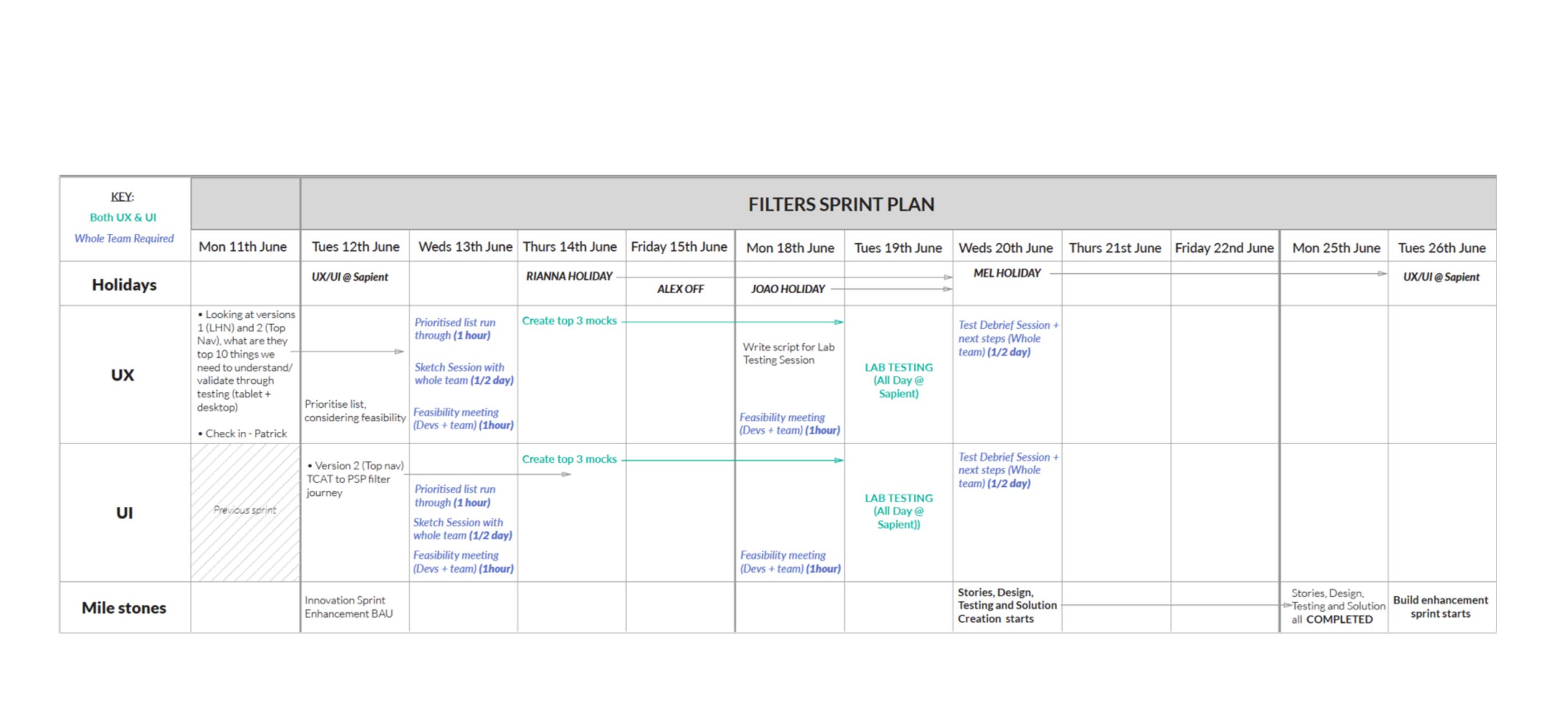
We decided to implement a Google sprint plan approach.
We understand the problem and defined a short time space to create the solution.

Where did we start?
1 – Used “Browse” projects Discovery learnings
2 – Sketching Session
3 – Mocked up two final solutions to take into testing
Used “Browse” projects Discovery learnings
– Help customers know where to start filtering & how to continue refining effortlessly?
– Give the customer reassurance that their correct filters have been applied?
– Help customers to know what will happen next when they interact and understand the transition that goes alongside that.
– Ensure the customer has context & easy access to all relevant filters throughout their journey

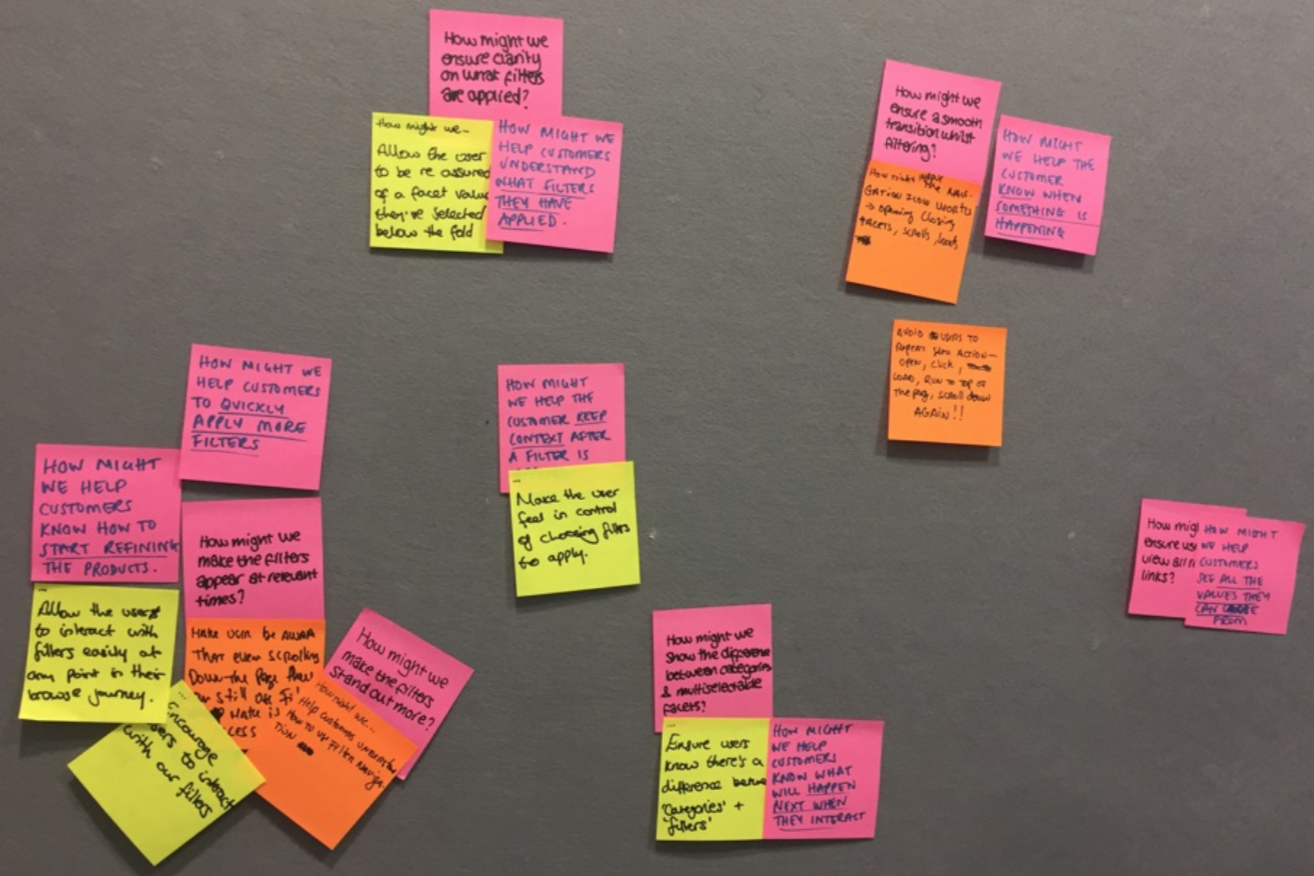
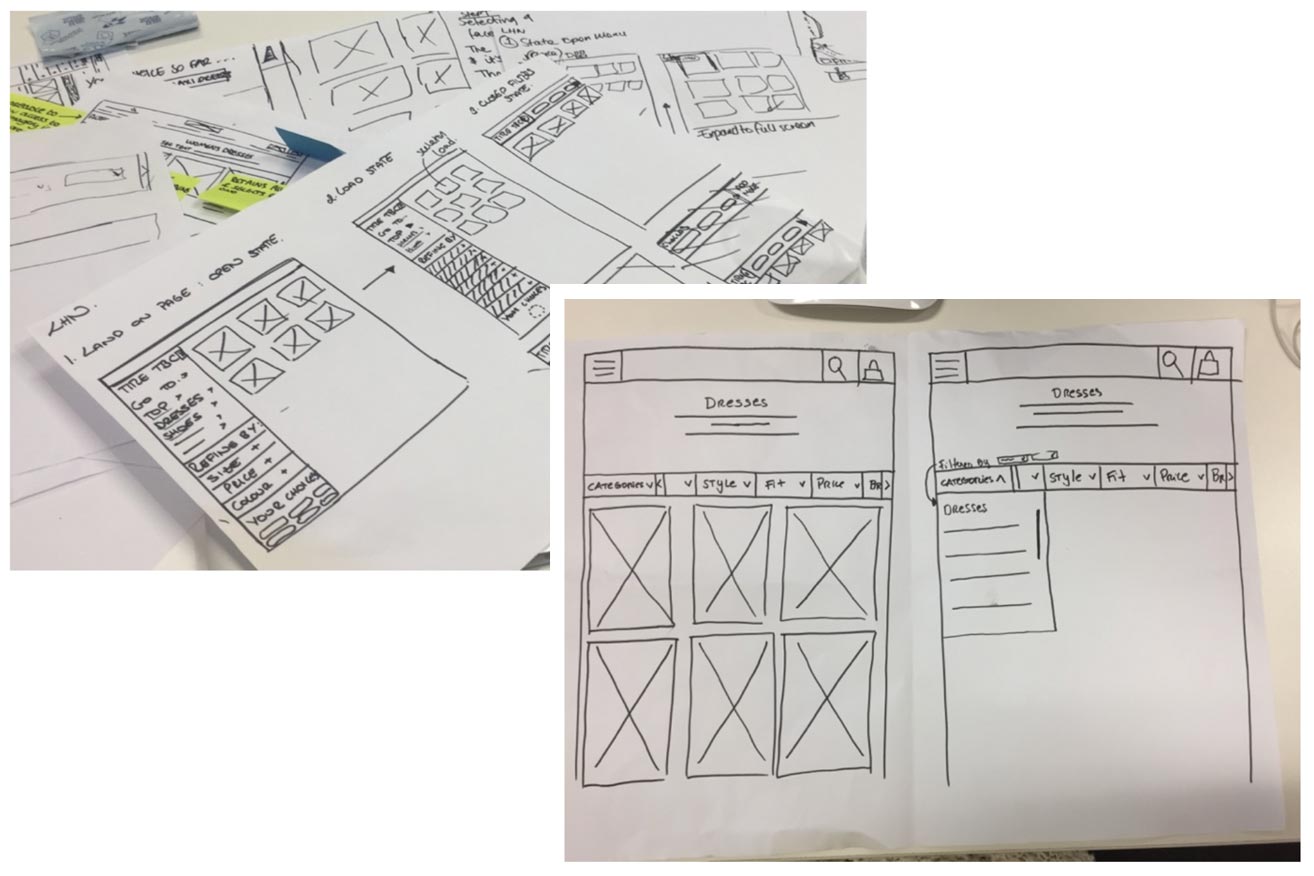
Sketching Session
We did some “Crazy8” sketching session with different stakeholders

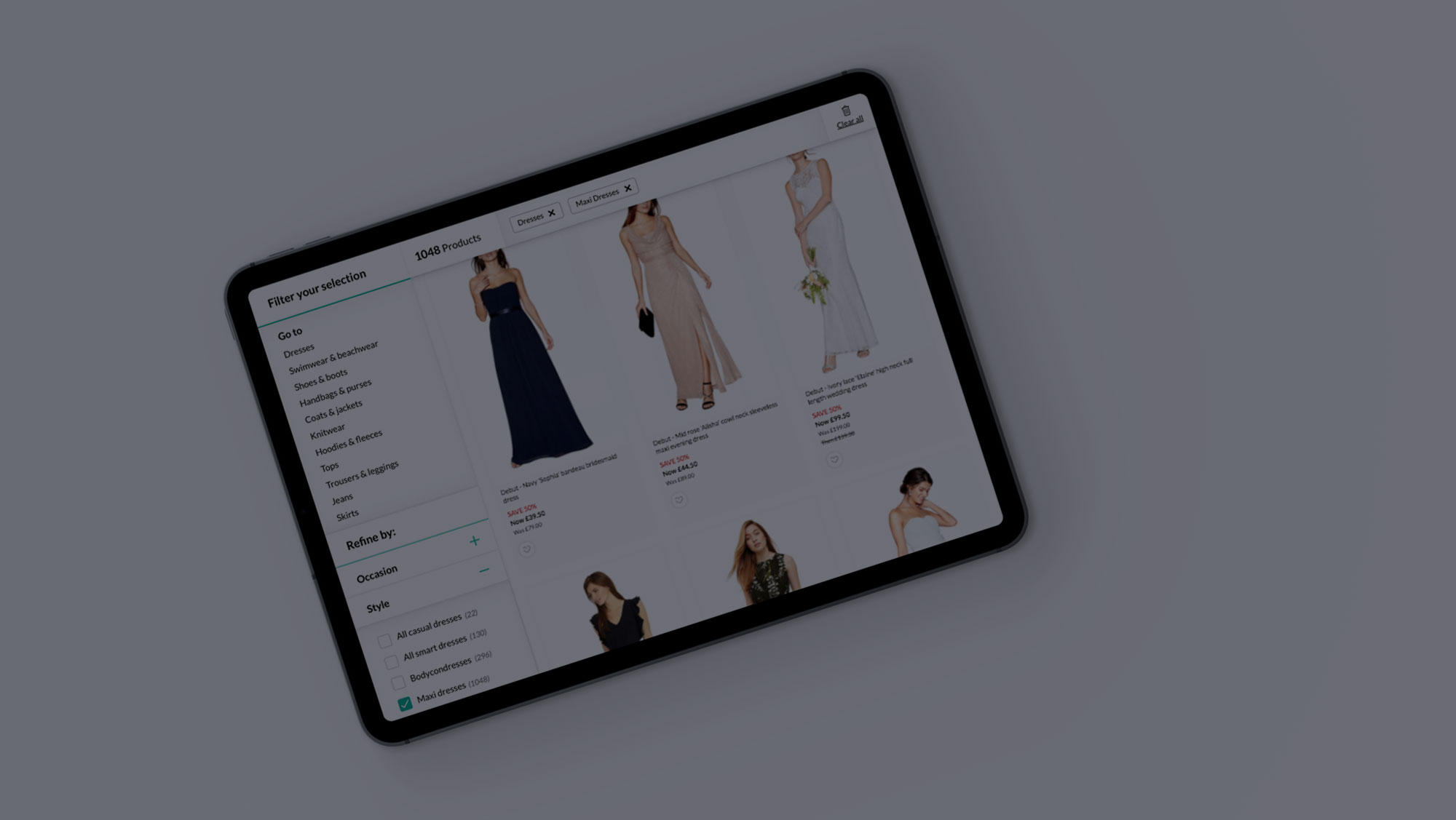
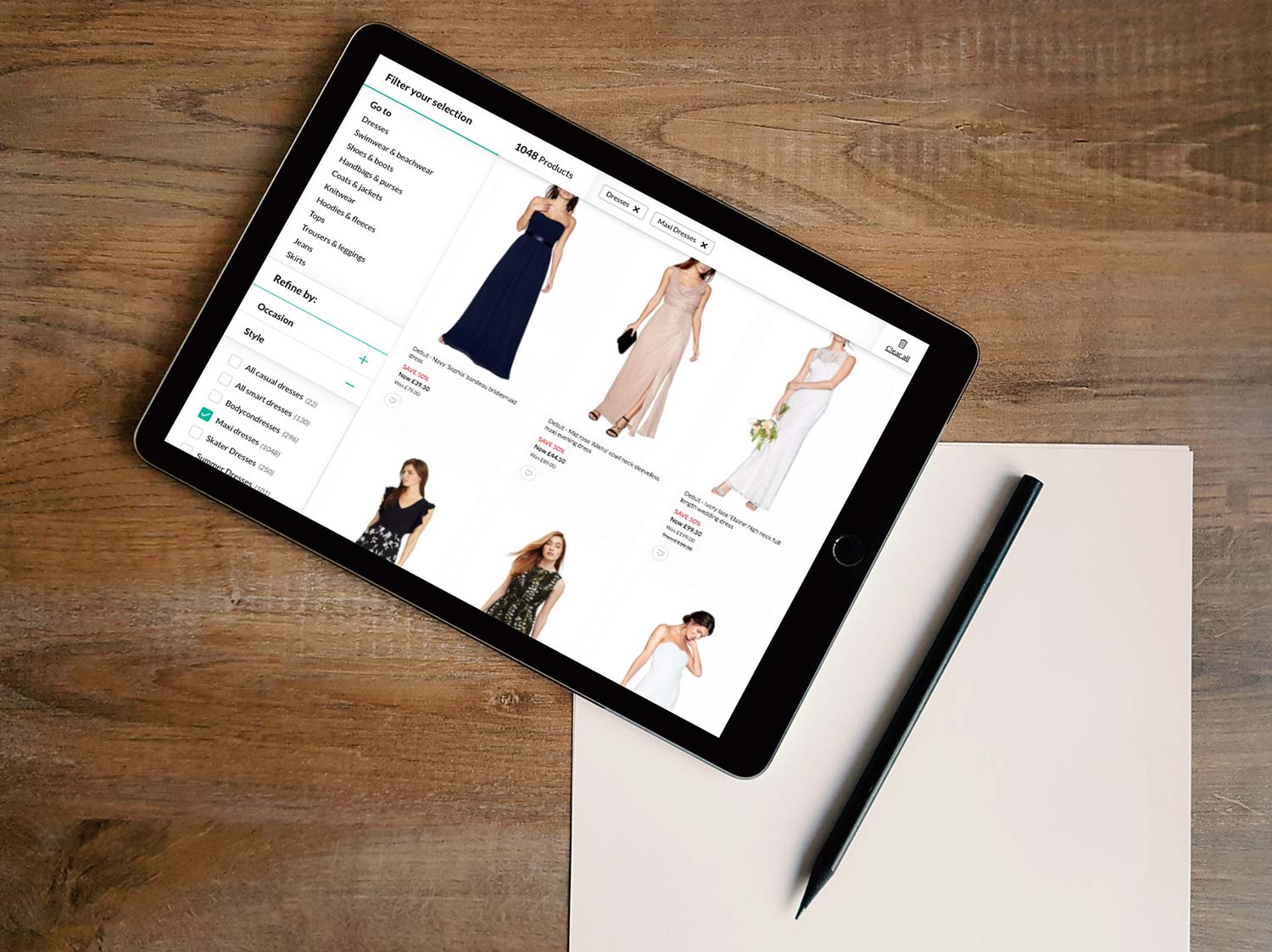
Final Mockups – Two different versions
After explaining decisions and the different sketches we the identify two different solutions to test


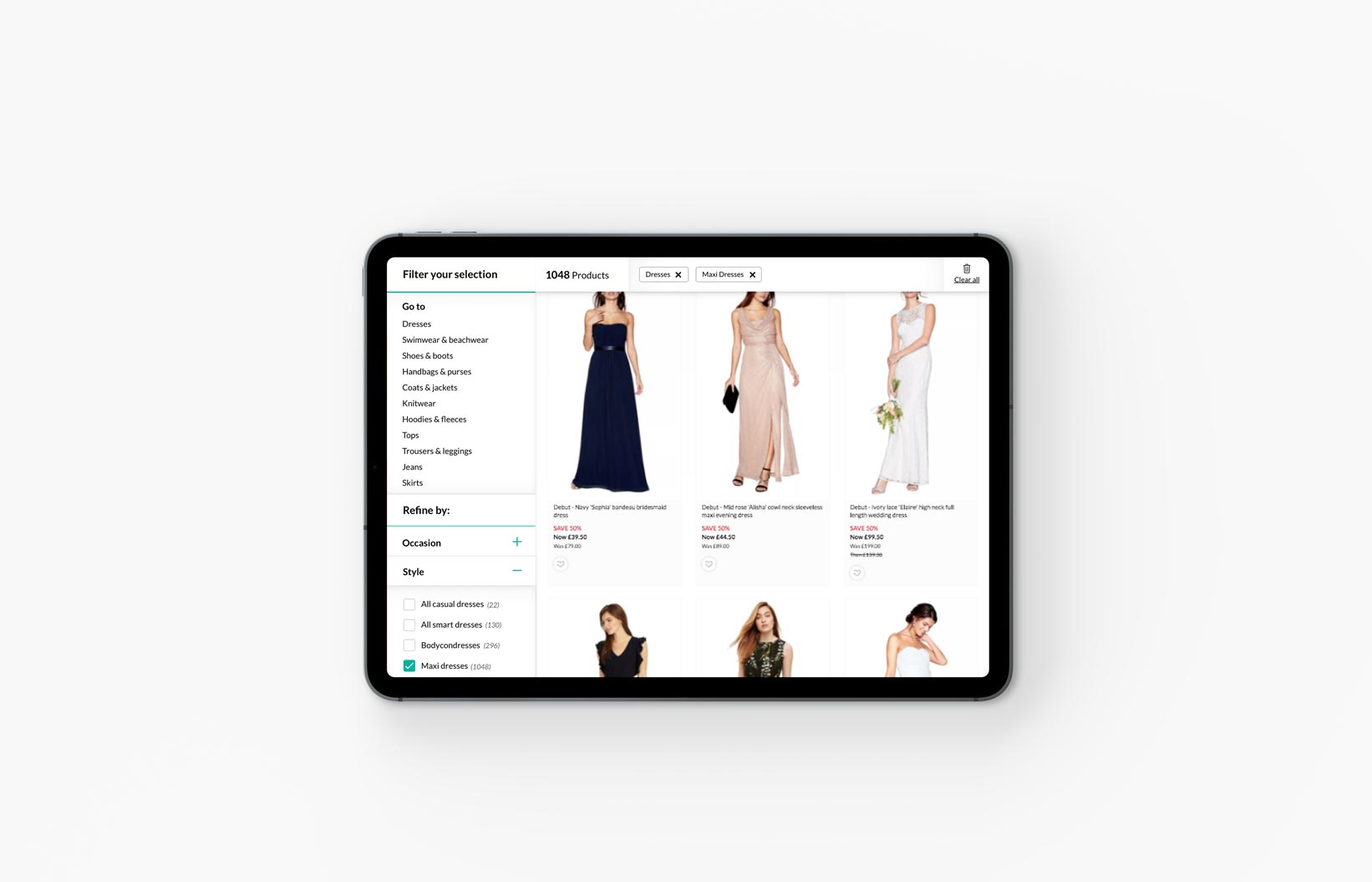
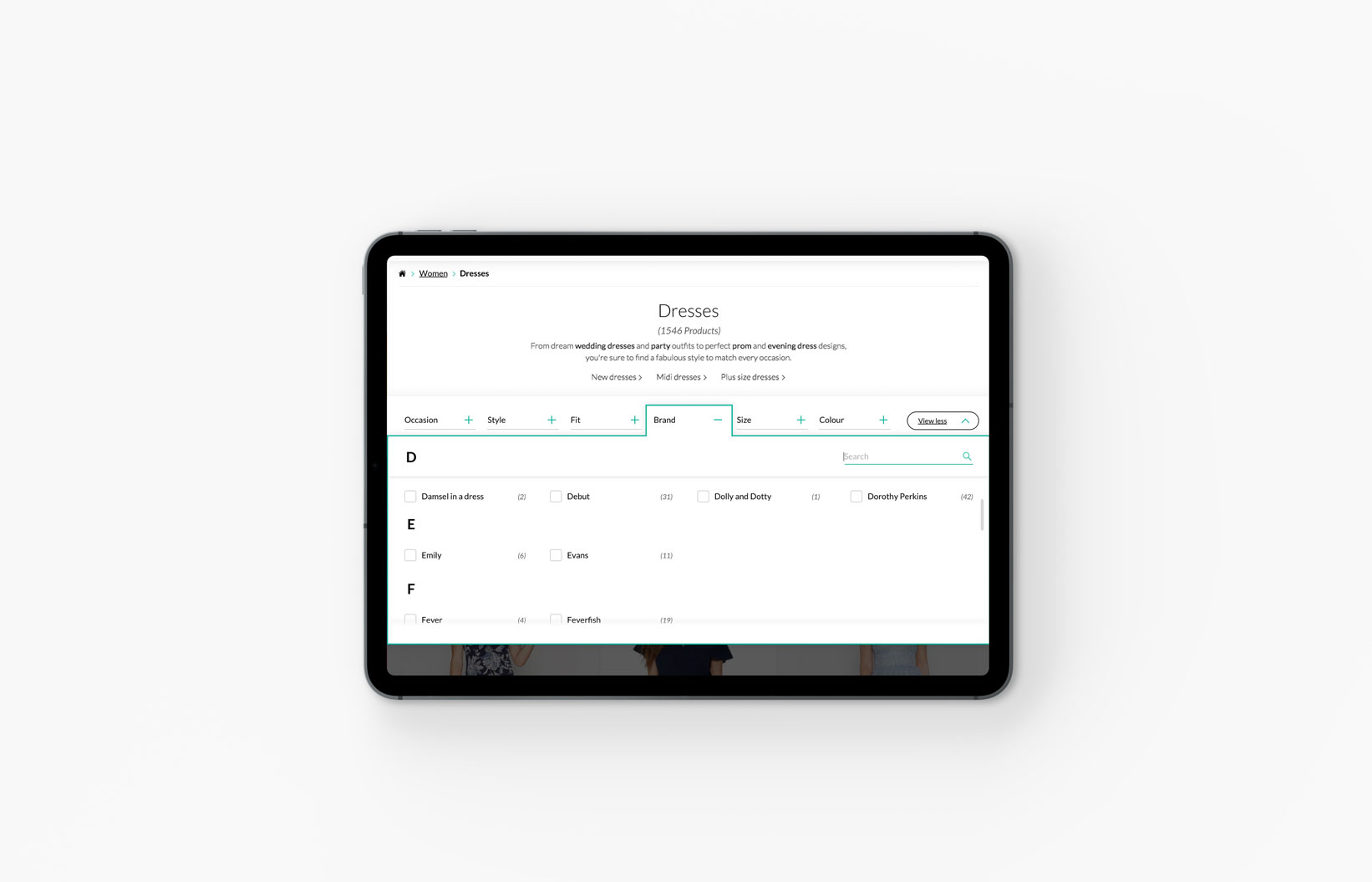
Final Digital Mockups


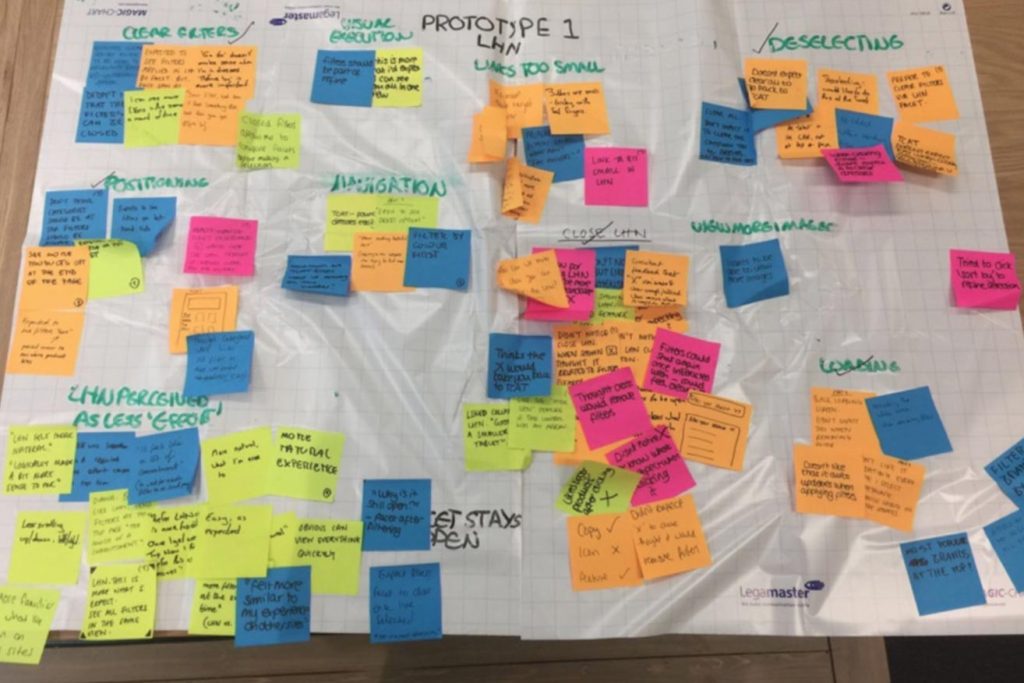
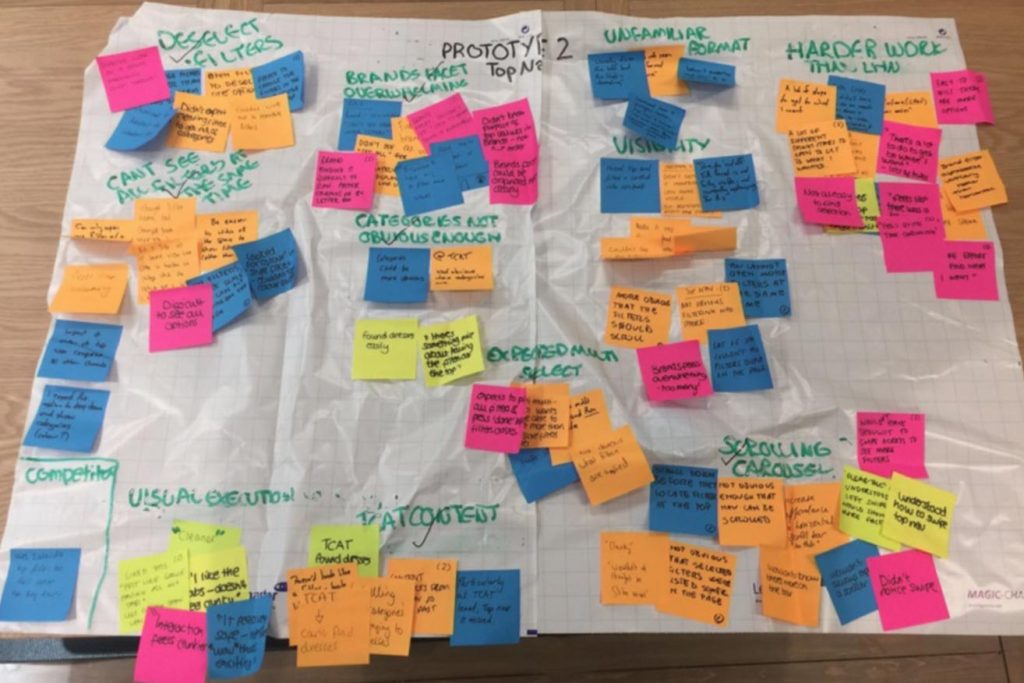
Lab Testing
We did Lab testing with 12 different users to identify possible issues with the prototype we created.




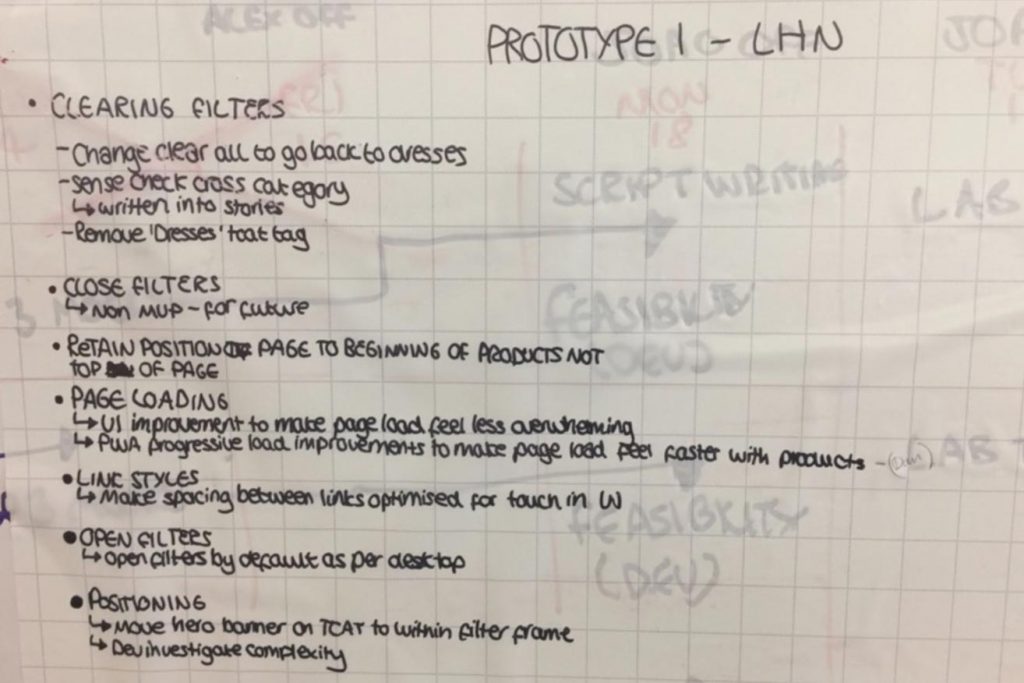
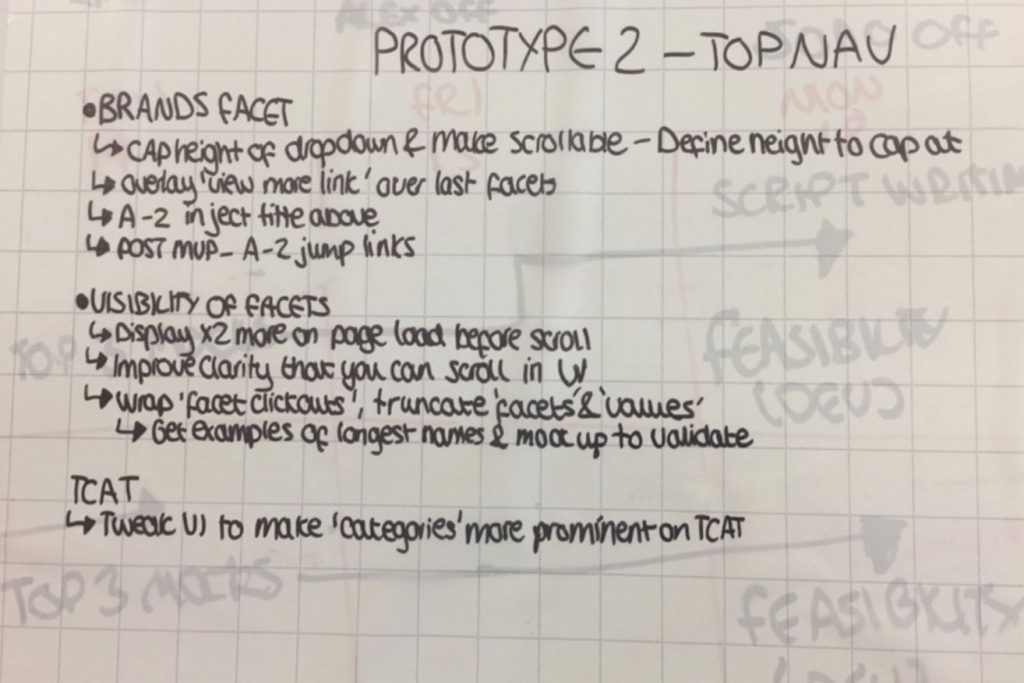
Results
After 4 weeks of testing the feedback was very positive, we will continue improving the experience and testing it.