Accessible Journey HD/GA Ticketmaster
DESKTOP – Estimated Market £249bn | Provide an inclusive experience | Improve experience and Interaction
Role
- Lead the project.
- Assist the UX team by creating “mood-journeys” and identifying major pain points.
- Cooperate with different teams in order to understand the technical feasibility of the project.
- Create Voice-Over journeys to guarantee an intuitive and successful journey for users.
- Liaise with RNIB to ensure user requirements are achieved.
Background
For years, users with accessible requirements were facing the herculean task of booking tickets online. The results from our in-depth analysis concluded that the journey for our users was painful and frustrating. As a results, users would call the Customer Service team, therefore, increasing the number of calls exponentially, or give up and abandon the journey.
We identified the main pain point was the High Demand (HD) and General Admission events (GA) experience.
A High Demand Page is the experience we provide to users when an event goes on sale. It’s generally used to permit a large number of users on the page and created to allow an easy and quick checkout without any issues.
The General admission journey was creating friction for the users as a general admission event doesn’t allow the user to pick a specific seat from an area in the venue map, it just randomly attributes a ticket. The venue maps aren’t easy to navigate using a keyboard and a screen reader tool so we had to take actions and open the door to 11% of the UK audience.
By analysing the market opportunities we decided to act and improve the experience for users with accessibility requirements.
Approach
To understand how the Accessible journey works we had to understand the main pain points during the journey.
Our first task was to evaluate the Keyboard only, VoiceOver, and ChromeVox journeys. We identified the most difficult journey was VoiceOver.
Keyboard Journey
After evaluating the journey we identified the main pain-points for Keyboard users:
- Ticketmaster uses 2 tickets by quantity default when users land on an Events detail page (EDP). This means for those using keyboard assistance, extra user action is required, that is removing the Standard Ticket, and adding Accessible tickets.
- Struggled on the filter section.
- The user found the Accessible Ticket information irrelevant.
- The timer in the reserved page area was hard to read which also built pressure on the user to finish the journey.
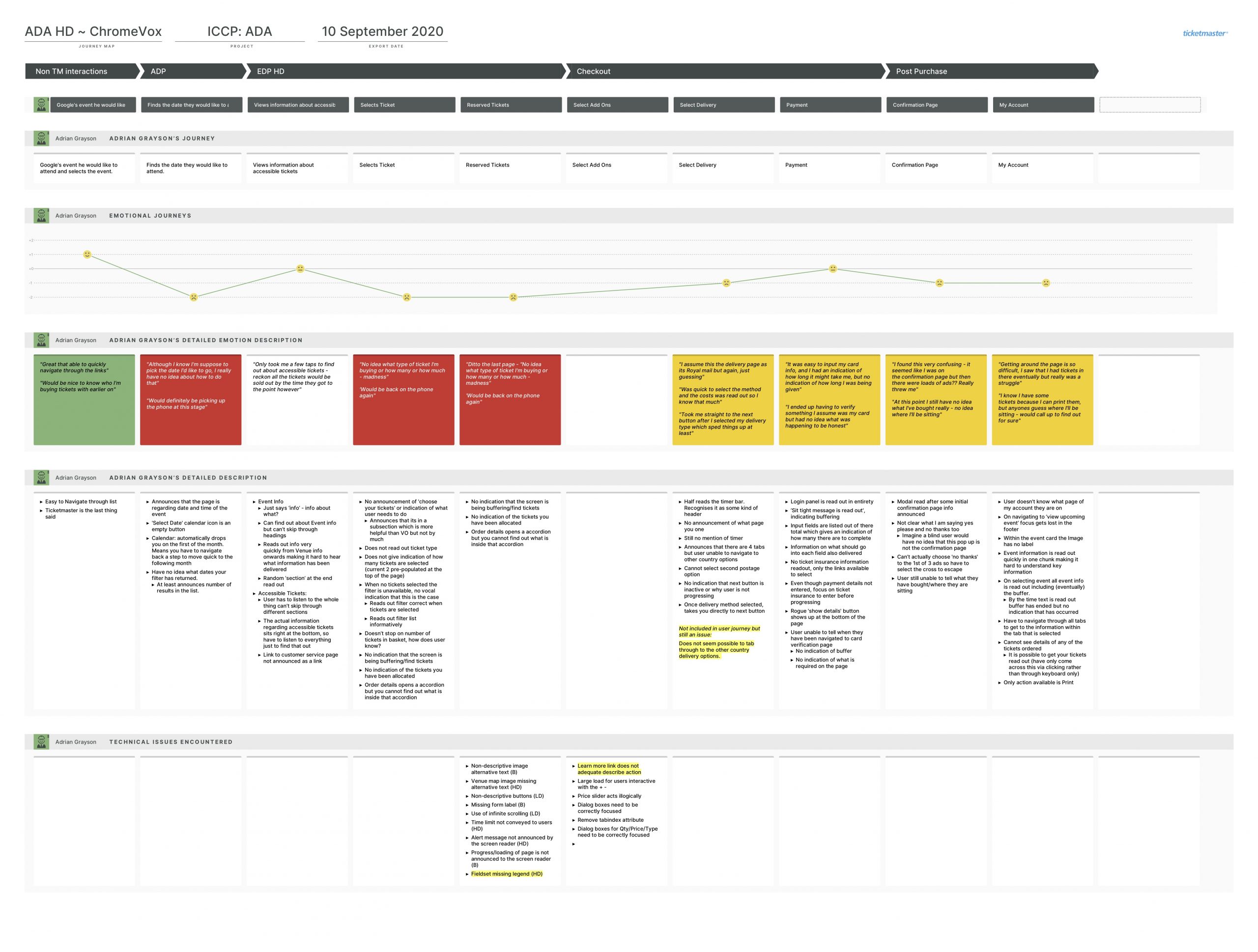
ChromeVox Journey
ChromeVox is a browser add-on that will allow you to screen read every component on the page. This journey is normally used by visually impaired users that need assistance browsing on a website. This journey proved to be a difficult task for our users and we identified multiple pain-points:
- The user has no idea which ticket type/quantity they’re purchasing. At this stage, they would abandon the journey.
- No vocal indication about the filters not being available when there are no ticket types selected.
- No Indication on the number of tickets in the basket.
- No indication of ticket allocation
- Non-descriptive elements on the page (elements without tags).
- Non-descriptive buttons.
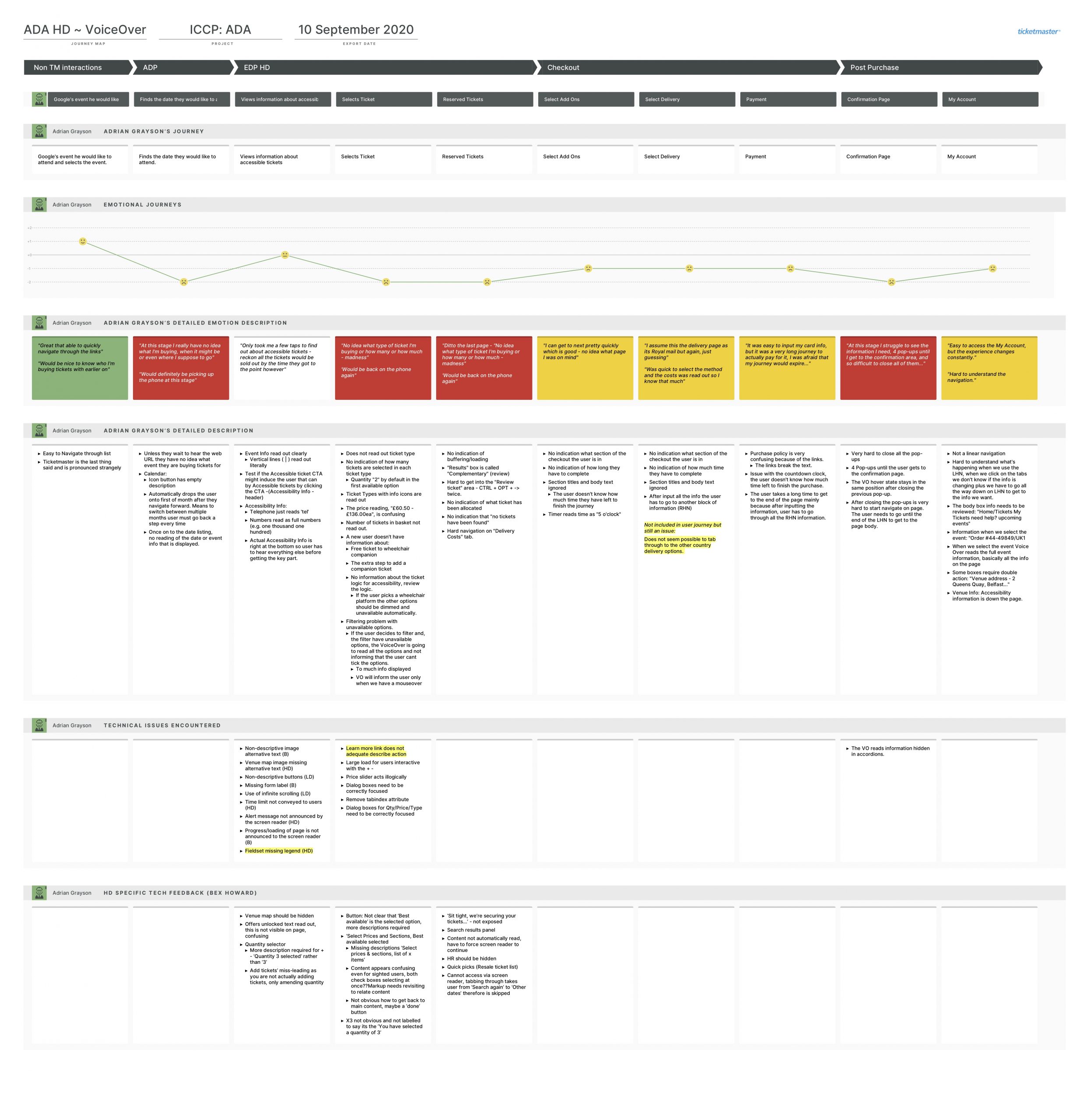
VoiceOver Journey
VoiceOver serves the same purpose as ChromeVox but is used on Apple devices only. Journey problems are very similar.
- The user has no idea which ticket type/ quantity they are buying. At this stage, they would abandon the journey
- Price reading is confusing
- No information for a free ticket to wheelchair companions
- An extra step to add a companion ticket
- No information about the ticket logic for accessible tickets
- Problems tagging and naming some of the page elements
- No indication of tickets allocated
- No indication for “No tickets found”
Step 2
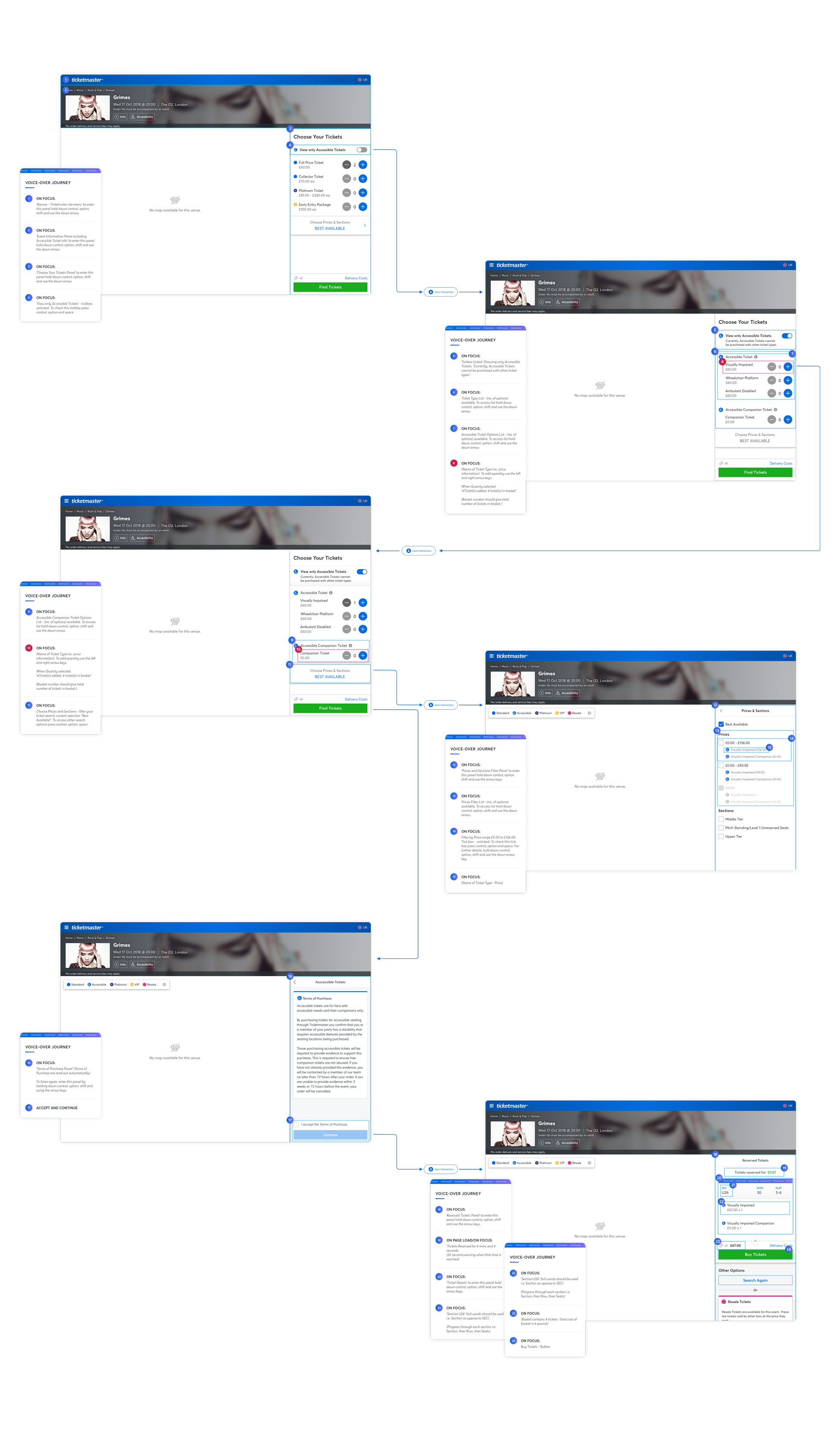
Our next step was to fix the existing page elements and organise an accessible journey that could easily be navigated by our users.
We decided to prioritise the accessible journey on the page and simplify it so that the other journeys wouldn’t confuse the user.
Step 3
After reviewing the VoiceOver journey we decided to share our plan with the Royal National Institute of Blind People (RNIB).
The feedback was very positive and we were ready to start implementing our changes for the EDP High demand.
We decided to conduct the same exercise for the General Admission journey and the plan was to follow the same approach we had on the High Demand journey.
Outcome
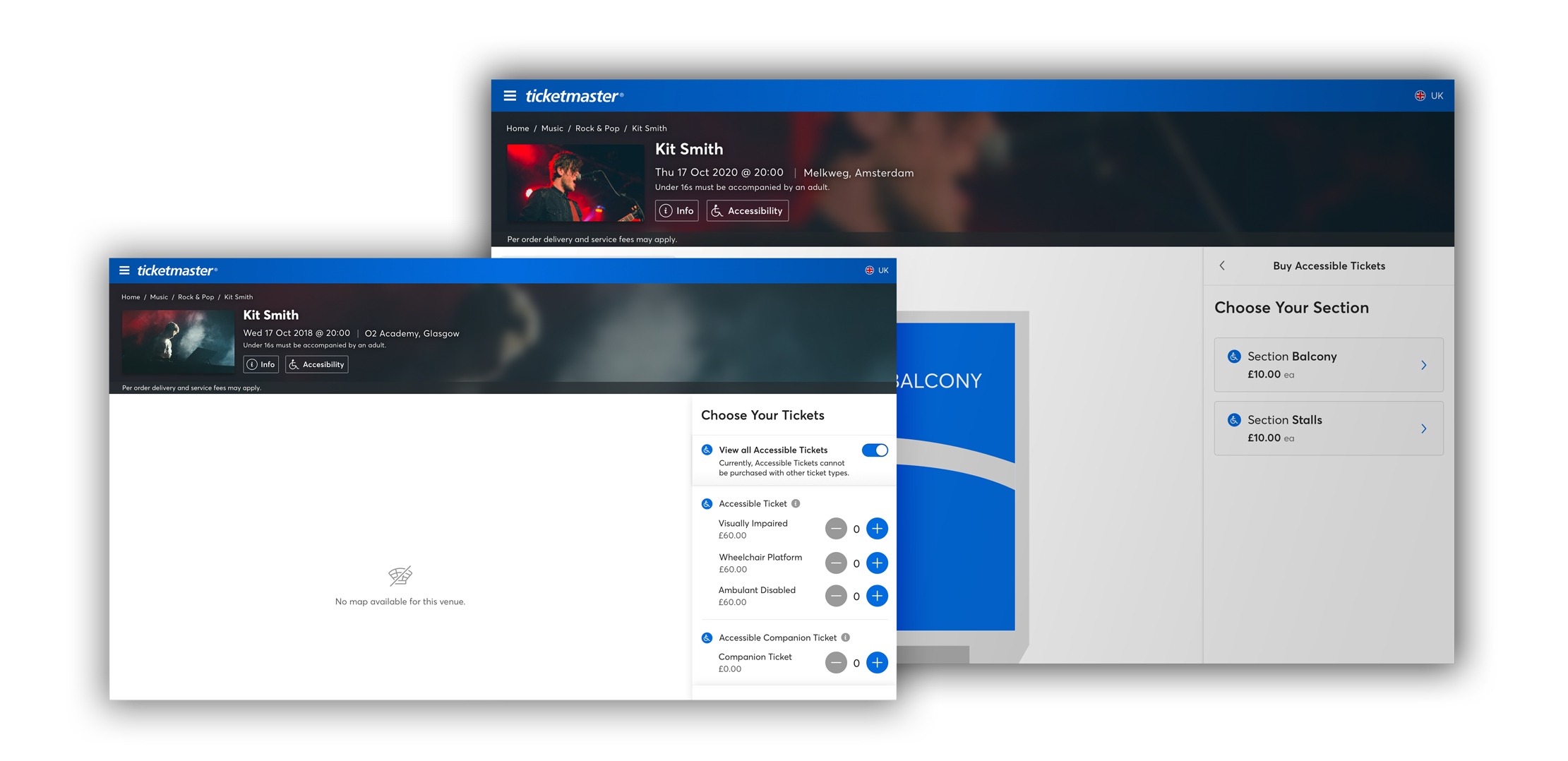
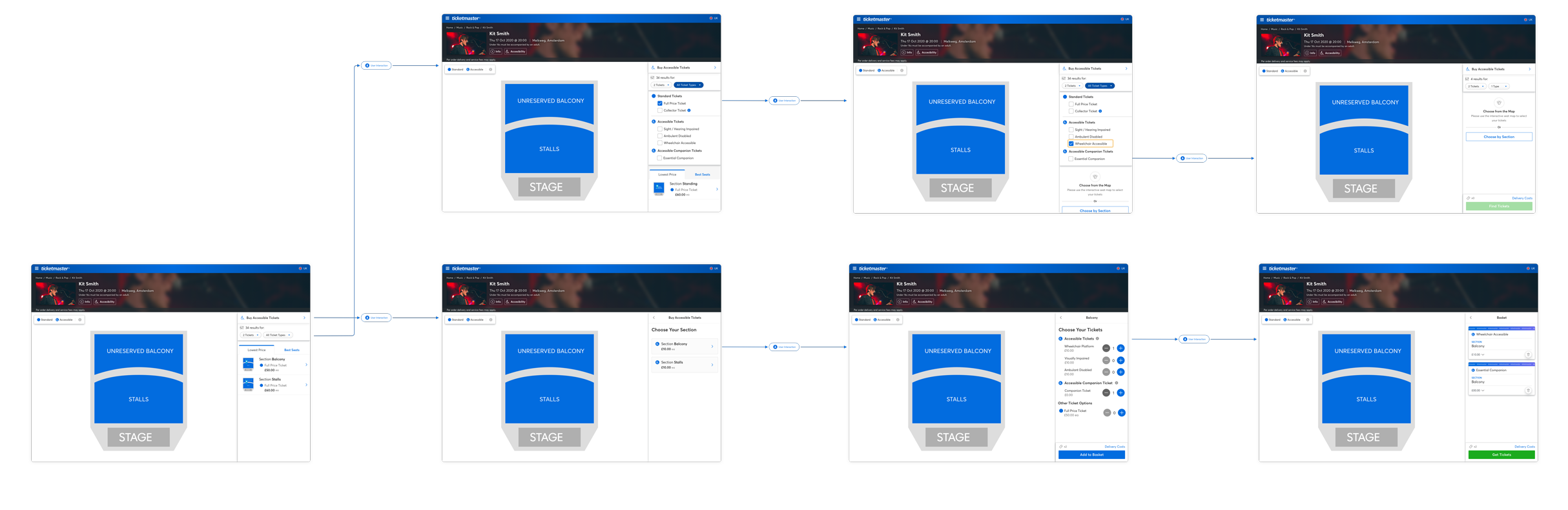
We were capable of quickly finding the solution. We wanted to implement the same solution we had for EDP HD. However, we couldn’t apply a toggle as toggles on the GA experience are used to show specific tickets in the ticket panel (such as Resale or AMEX), and the same approach wasn’t feasible.
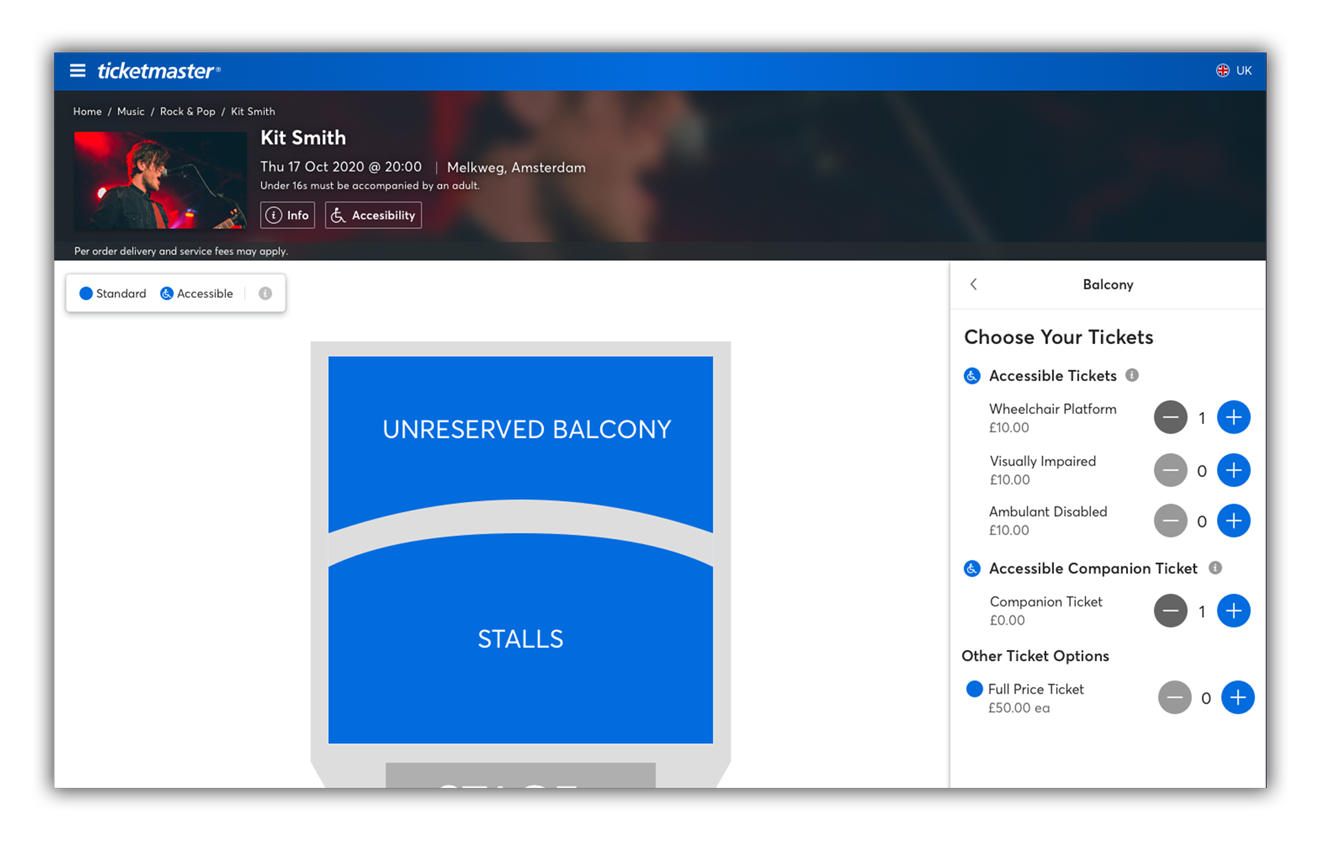
To solve the problem we decided to implement the accessible journey inside a panel and again prioritise the journey to allow the users to find what they need without having to interact with the entire page.
We also gave the user the possibility to choose which area of the venue they want their seats to be assigned e.g. balcony or stalls, and from there pick the ticket type.
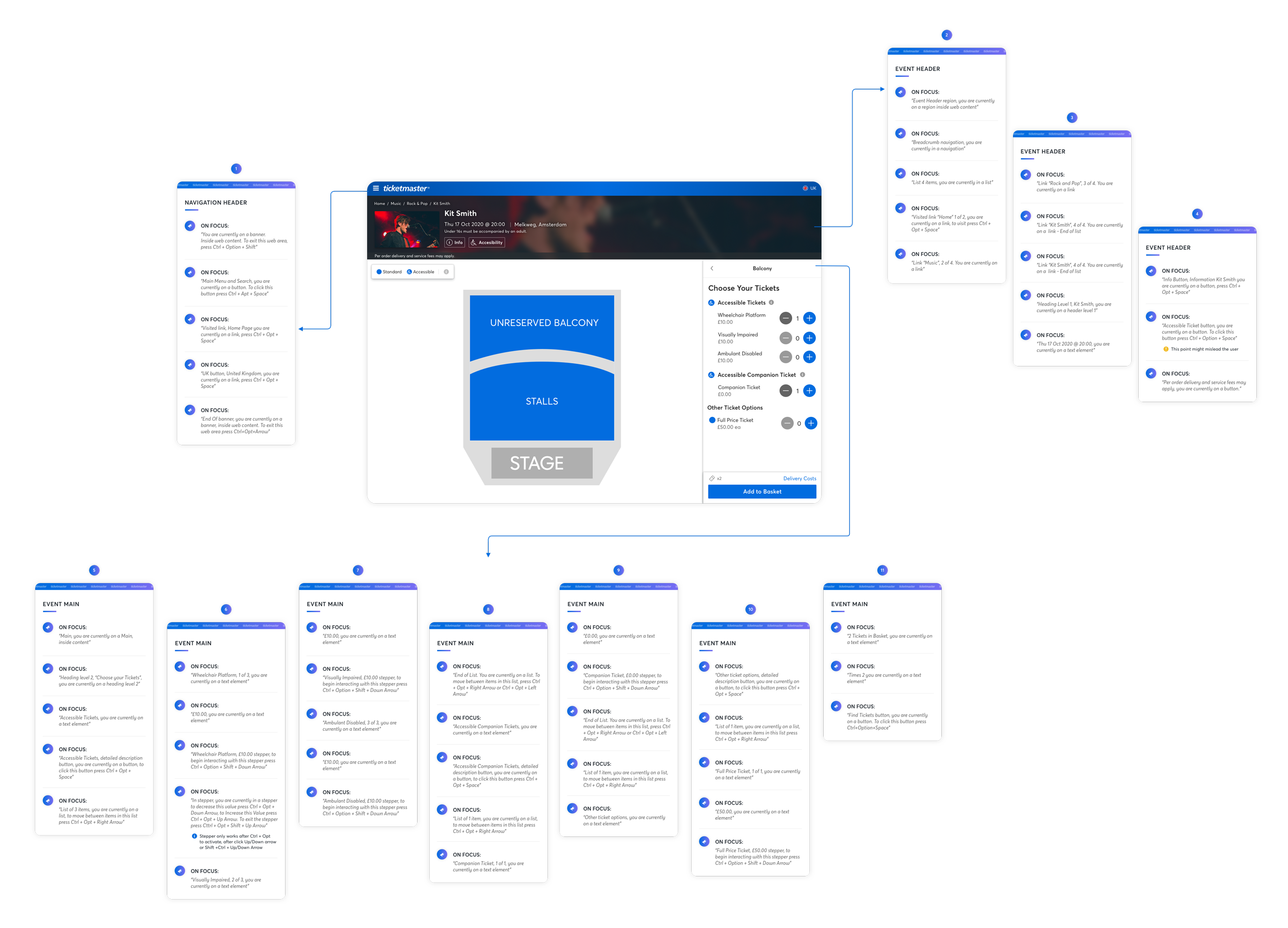
When the user lands on the page we wanted to make sure the Voiceover journey was aligned with the user needs and therefore we followed the same approach as the EDP HD exercise.

Step 4
The next step was to review the VoiceOver experience for General Admission.
We wanted to clarify if the journey was also matching all of the requirements for an accessible journey and also understand if there were any major pain-points.
Outcomes
We created a successful journey for users with accessibility requirements.
The project is live and was marked as “a huge step forward for the disabled community” by the BBC
Also considered a “Game changer” by Hannah Cockroft – 5x Paralympic Champion