Waiting List – Ticketmaster
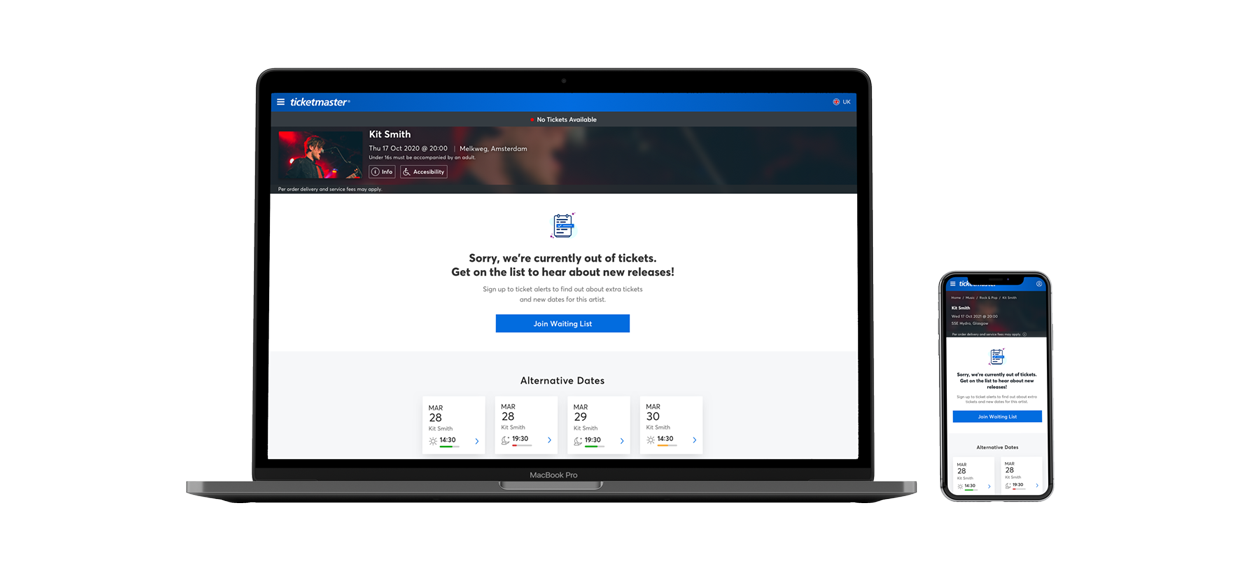
DESKTOP | MOBILE – Provide a new alert service
Role
- Lead the creative team encharged of the project.
- Assist the UX team with research and future journey
- Cooperate with different teams in order to understand the technical feasibility
- Liaise with the Marketing team regarding Adverts and marketing push
- Test and assure the product is ready to go live in the different markets
Background
The expectation built around a specif artist gig is always very high, multiple fans around the world wait hours and hours on our website to guarantee the best tickets on even just a seat that can allow them to watch their favorite artist.
Even after such a high dedication from our fans, we can’t always guarantee the tickets that they expect. To avoid the journey to be over for them we introduced a tool that can trigger alerts when those tickets are back.
Waiting list is a simple tool that will notify our users when tickets matching their preferences become available.
For the fan perspective, this will allow the user to have the chance to come and back and buy a ticket at a later stage, but for the client, it will allow us to understand the level of interest there is in our events/tour/artists from the Ticketmaster fans in order to decide if there’s a case for extending allocation, release a rolling date or even plan future tours.
Approach
To understand the impact across the journey, we had to identify the multiple ramifications that we need to create to make sure the tool will cover all the different scenarios.
Step 1 – Case scenarios
We did an evaluation to confirm when would the Waiting List toll will trigger. We concluded that only the 6 / 7 / 8 and 9 would trigger the Waiting List option
- 6 – The event has started or has already happened
- 7 – Tickets are no longer available online but might be available at the box office
- 8 – Tickets went fast and we are unable to find more right now.
- 9 – Tickets are not available, the user will have to check later.
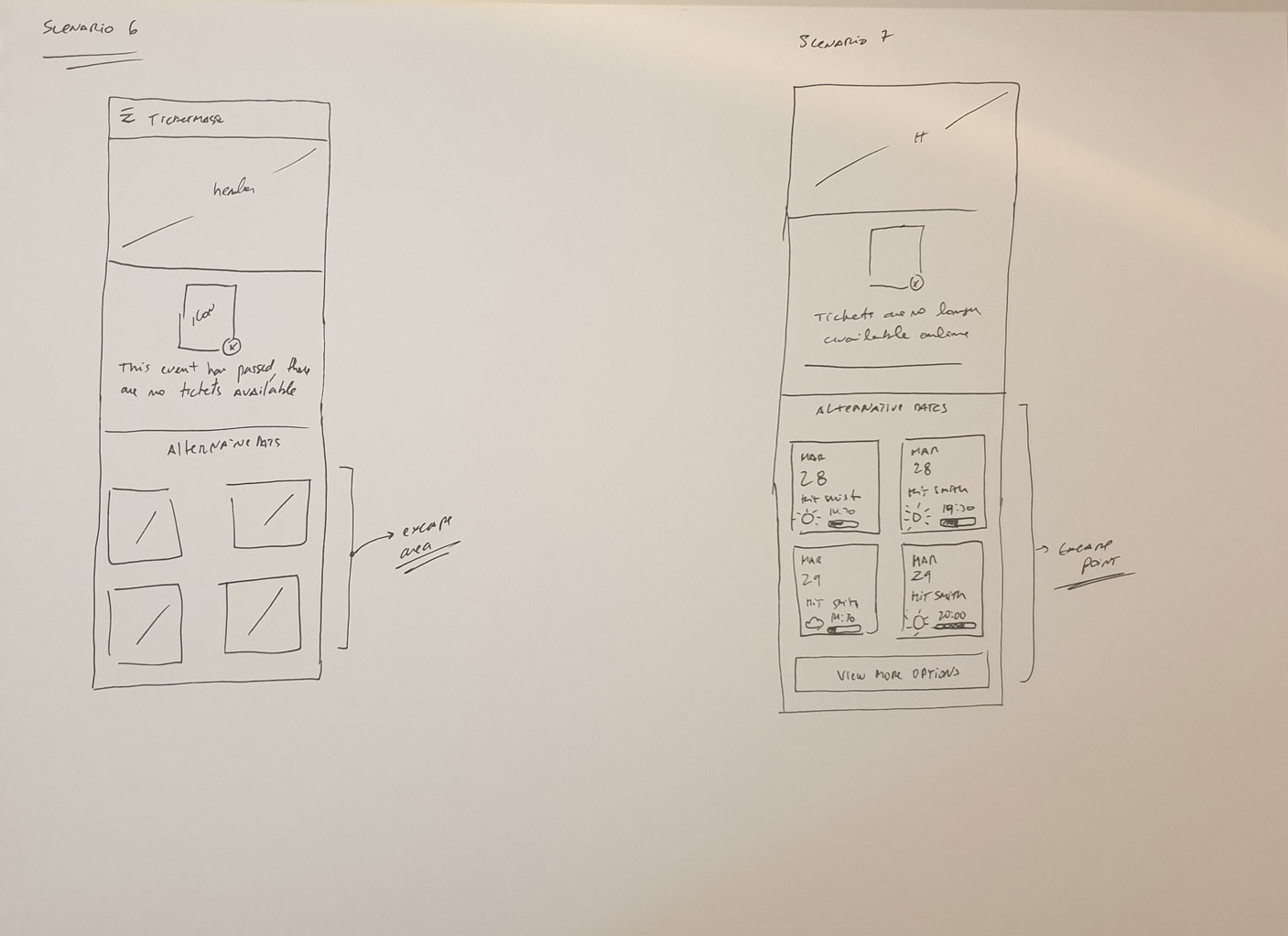
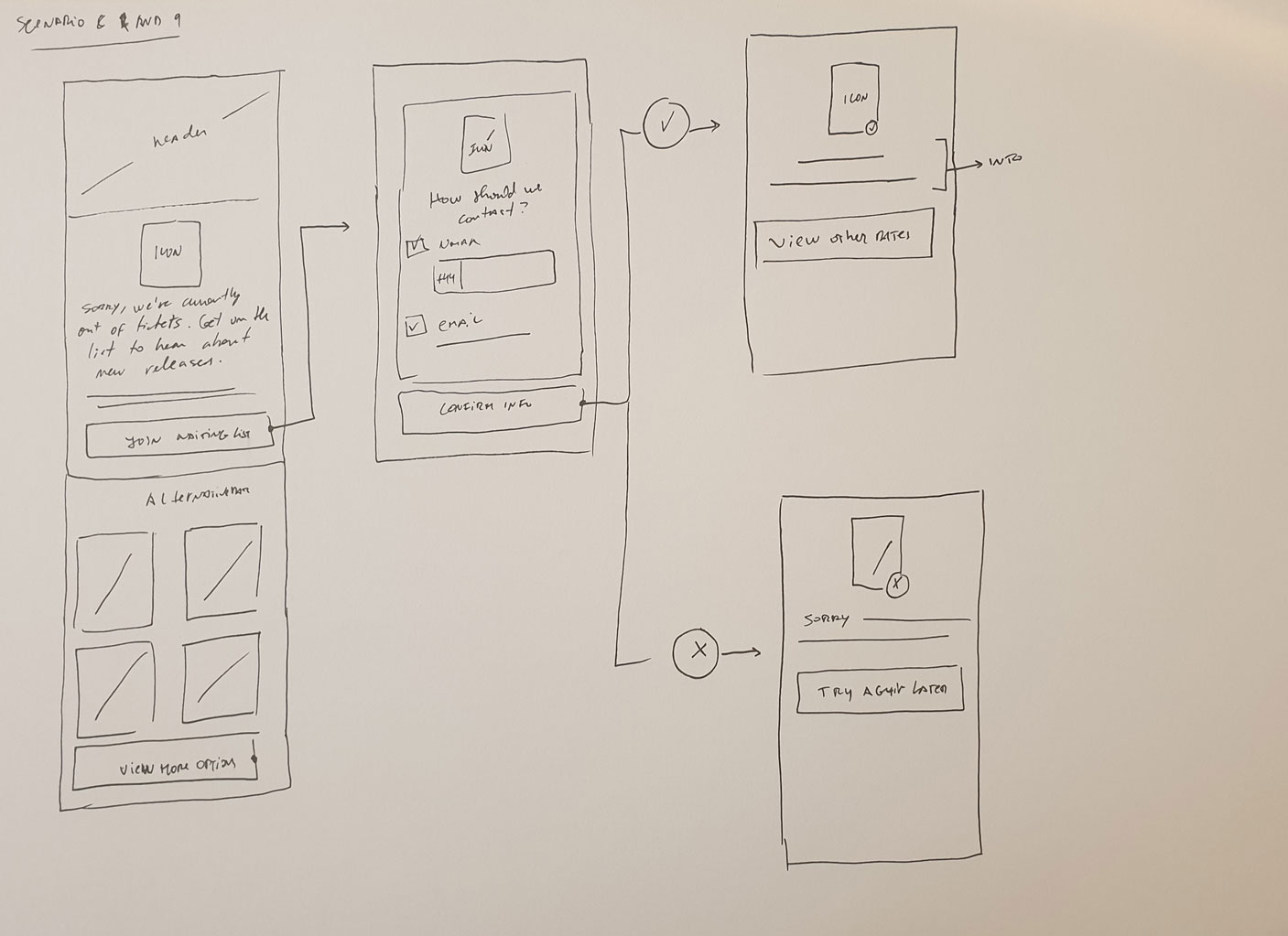
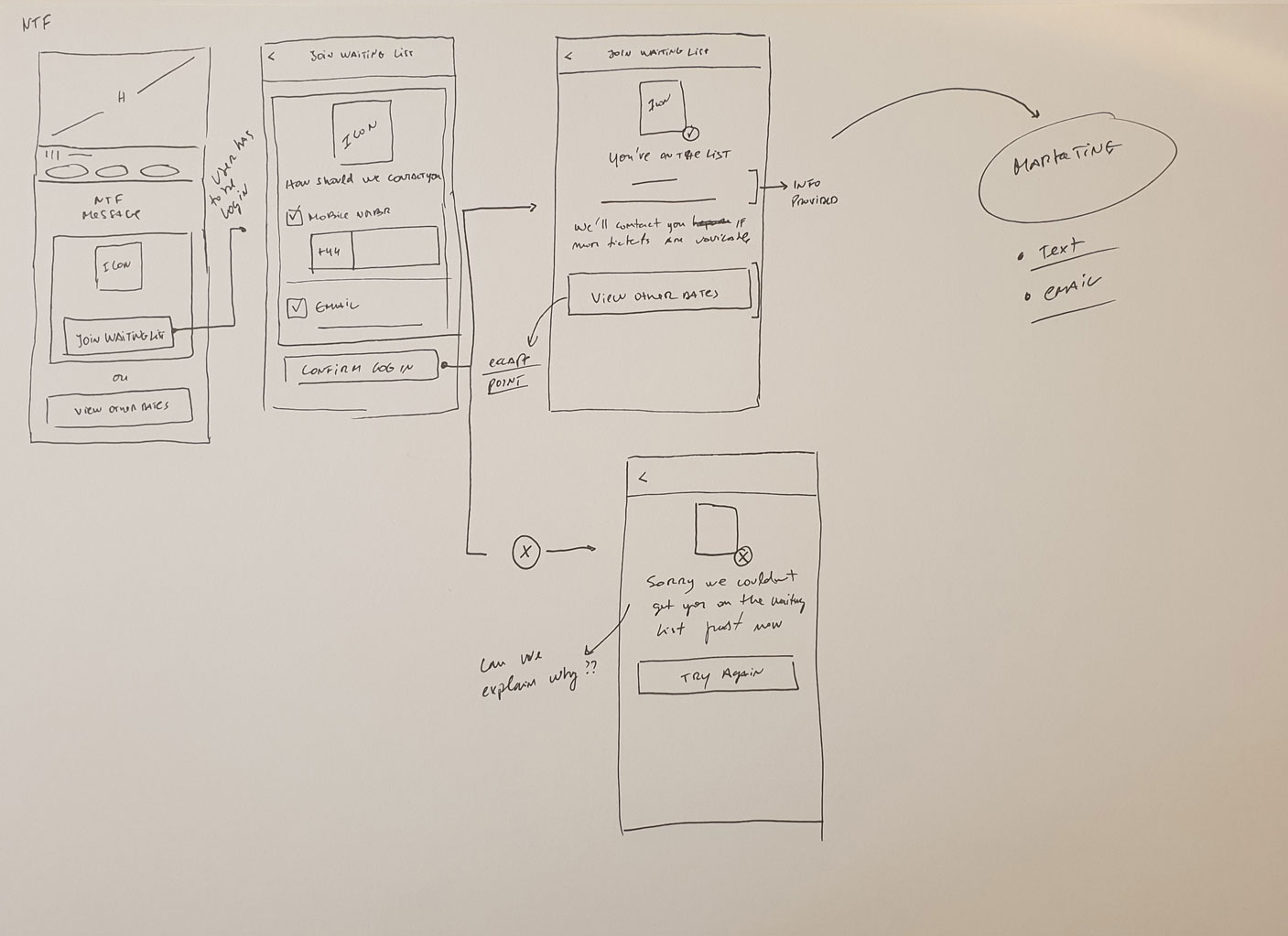
Step 2 – Sketch
After identifying the different scenarios the next step was sketching a rough idea of how the journey would look like ( 6 / 7 / 8 & 9 / Not Tickets found).
Step 3 – Design
We identified all the different scenarios and quickly mocked up a user journey.
Our next step is to pass the process to design and create a pixel-perfect experience.
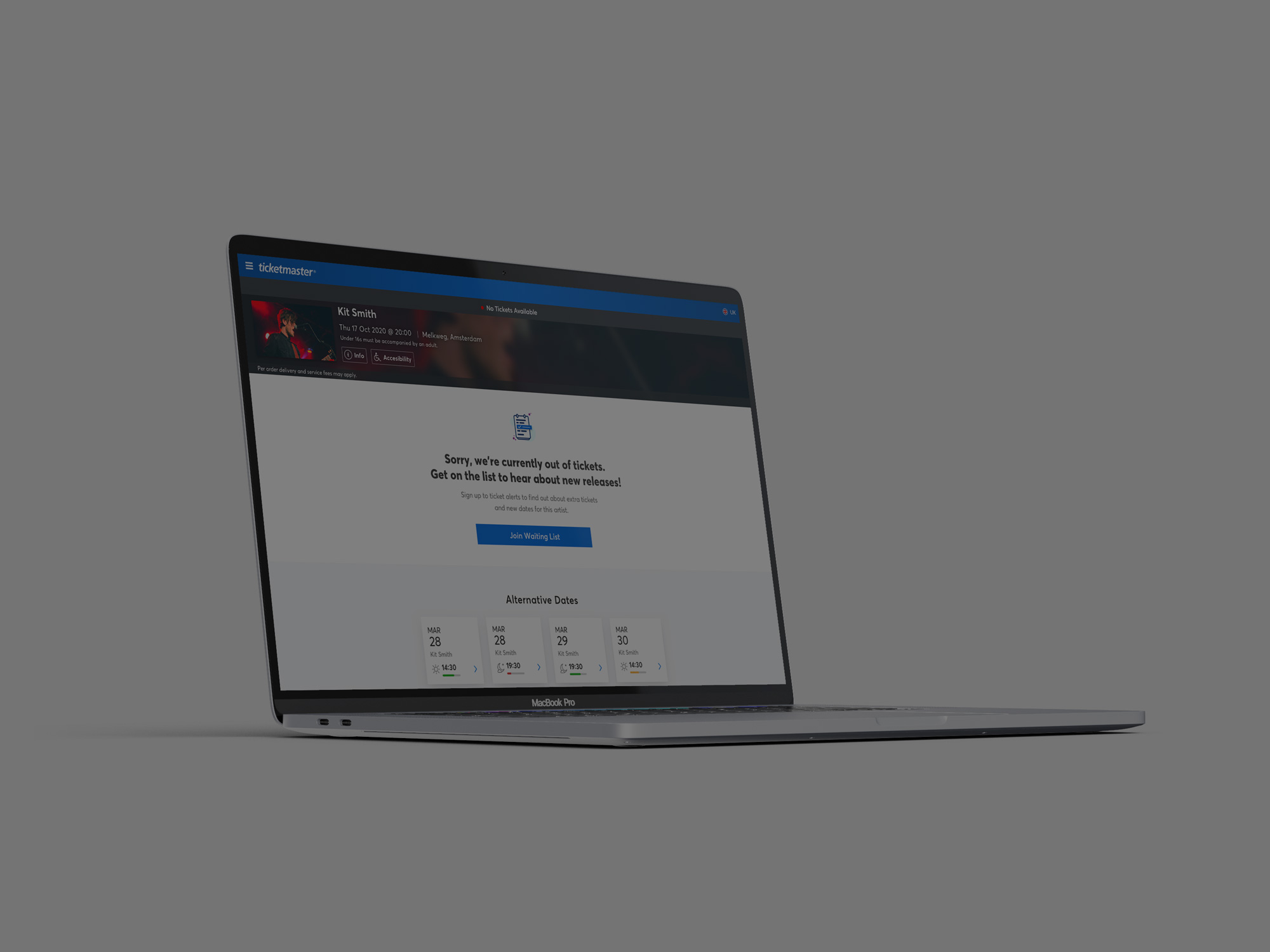
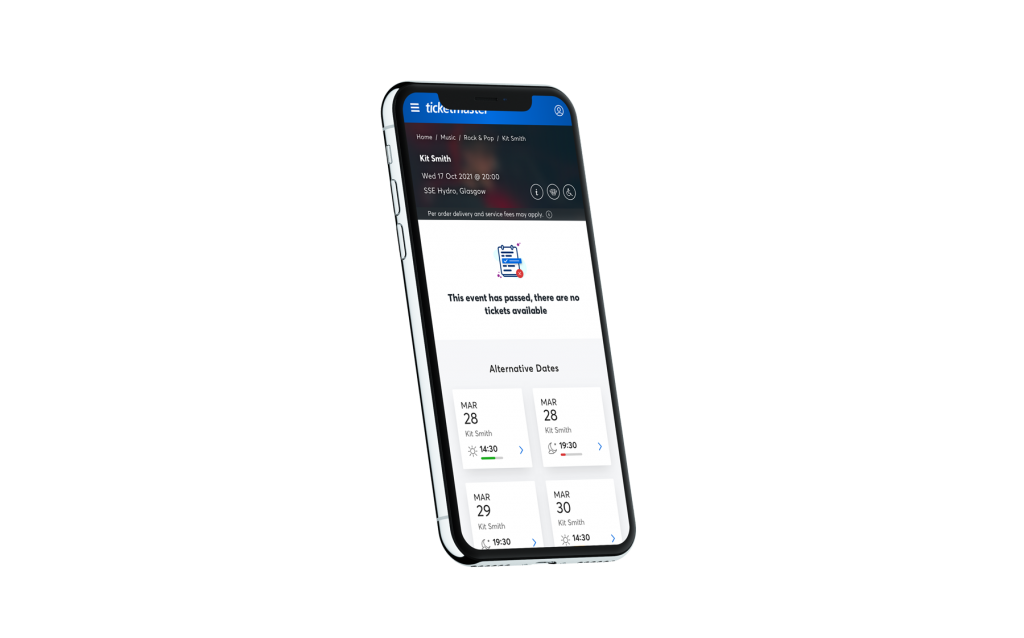
Scenario 6
Event already happened
For Scenario 6 the user can’t really interact with the Waiting List but we had to design the page for when the user lands on the Event detail page (EDP).
We don’t give the user the opportunity to interact with the Waiting List but we give the users an escape point.
We allow The user to pick a different date to avoid the user leaving the EDP therefore losing conversion.
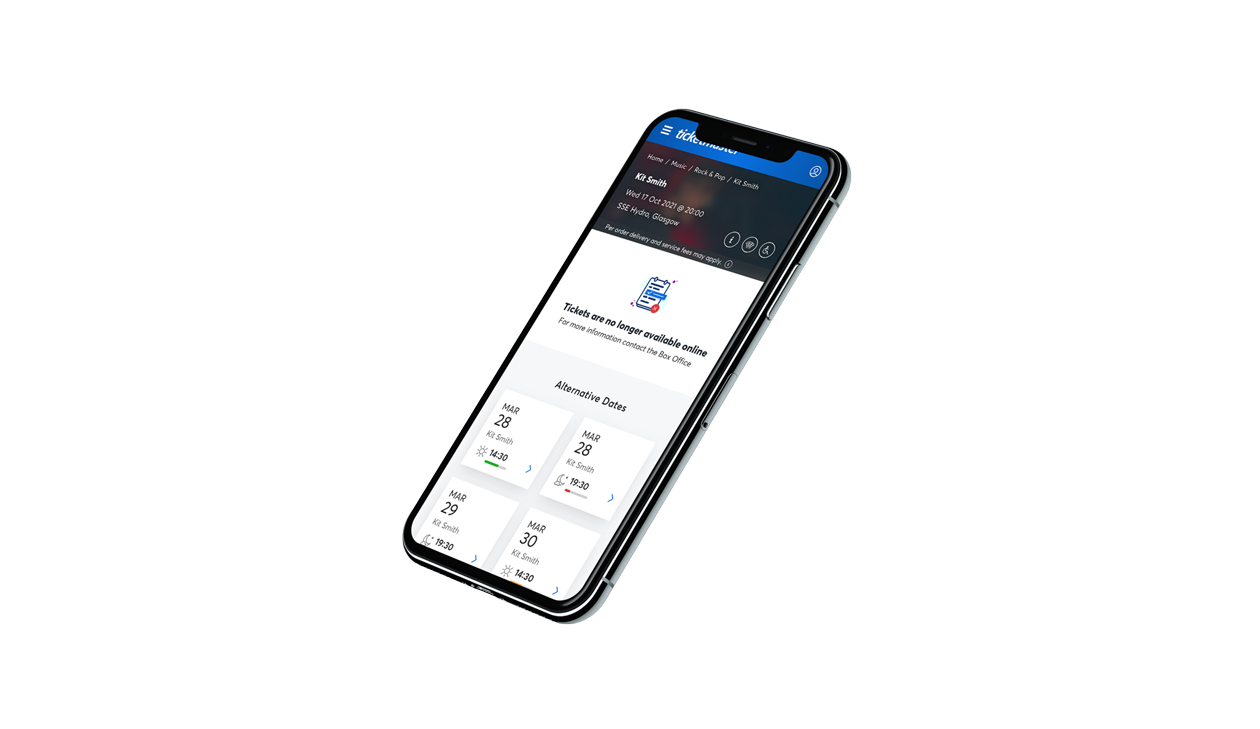
Scenario 7
Tickets are no longer available online but could be available at the box office
For Scenario 7 as per scenario 6 the user can’t interact with the Waiting List, we designed the EDP with a different messaging.
The user won’t be capable of purchasing tickets online but tickets might be available at the box office.
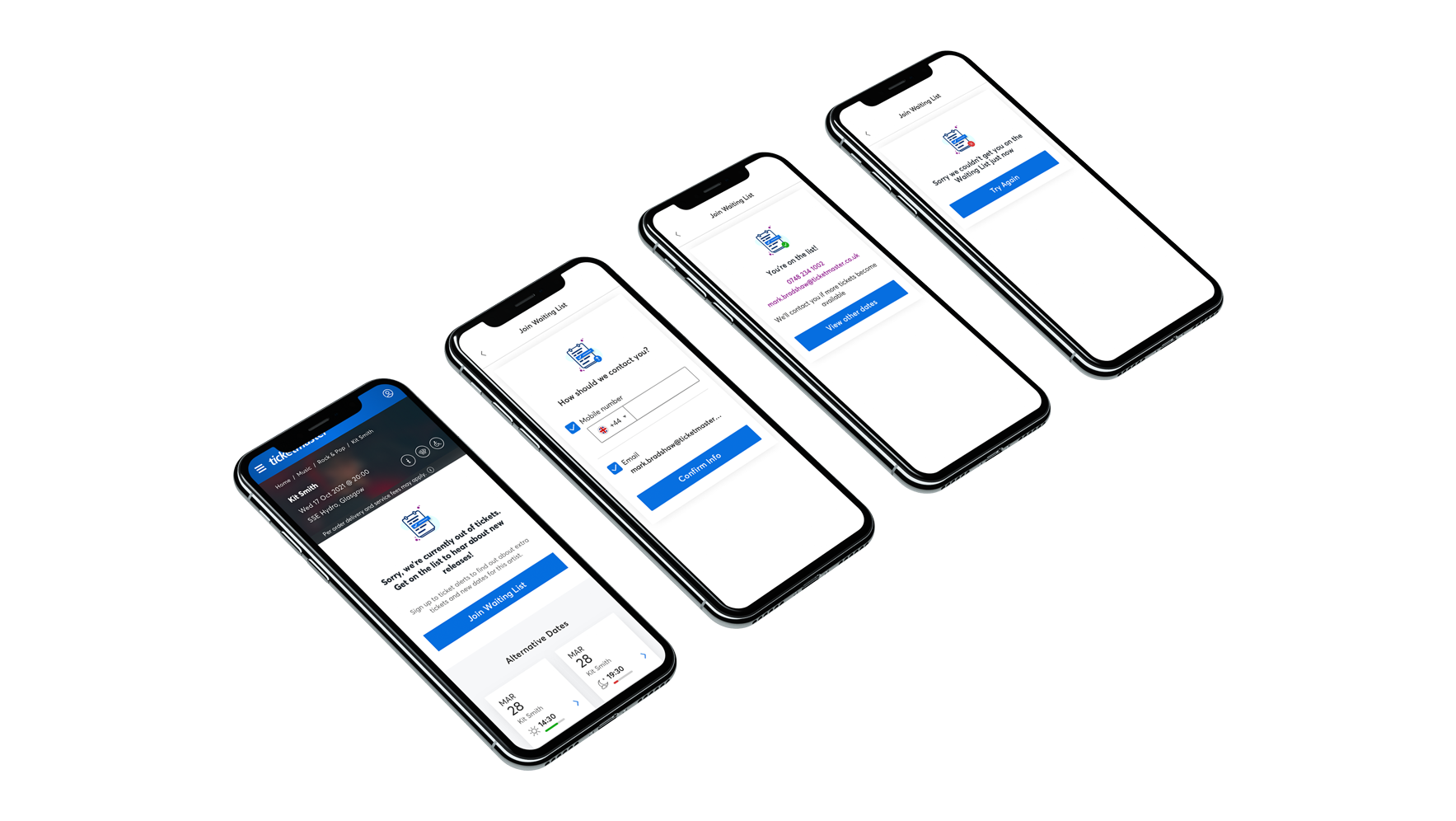
Scenario 8 & 9
This scenario allows the user to interact with the Waiting List.
The user will have to be logged in, if not the user won’t be capable of subscribing for alerts.
Waiting list will ask you to share your phone number or email. The user will be subscribing for email, text message, or both notifications.