Browse and Filtering Ticketmaster
DESKTOP – Improve the experience and Conversion | Wider Marketing Abilities | Improve SEO
Role
Responsible UI Designer for the creative process, working alongside with the UX Designer to guarantee a flawless experience.
Liaise with different stakeholders, prototype, design, and test the solution. Assure the front-end experience covers all the design requirements.
Objective
Offering fans browsing and filtering opportunities to help them discover events fit to their needs.
Current Landscape

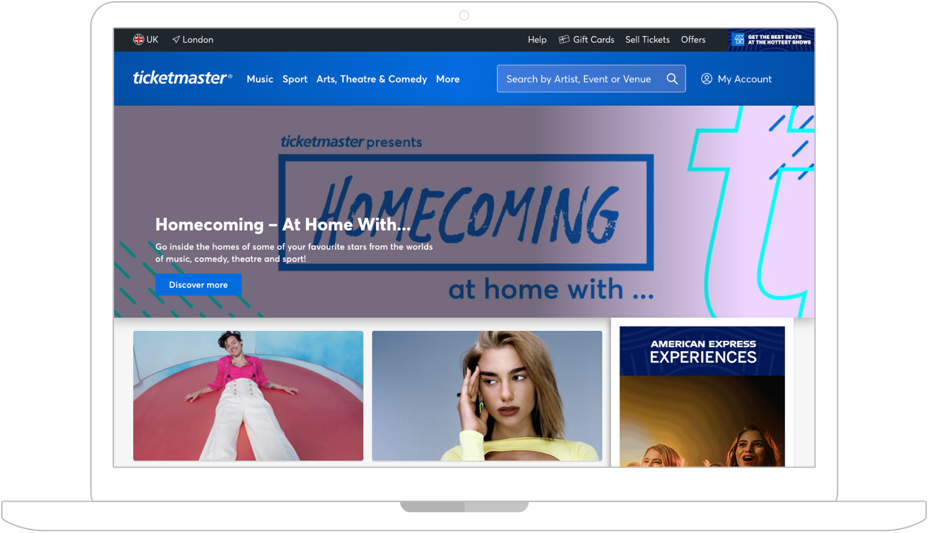
Homepage

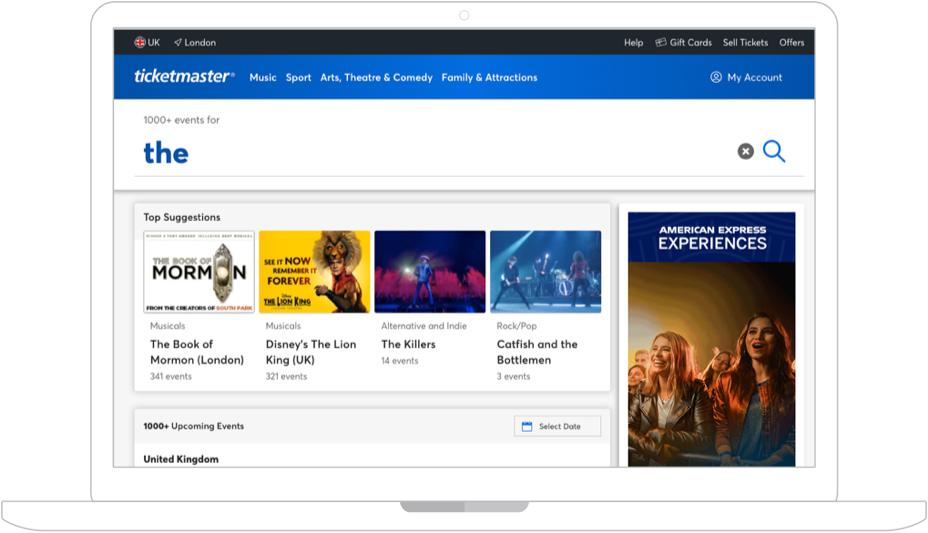
Search Results Page

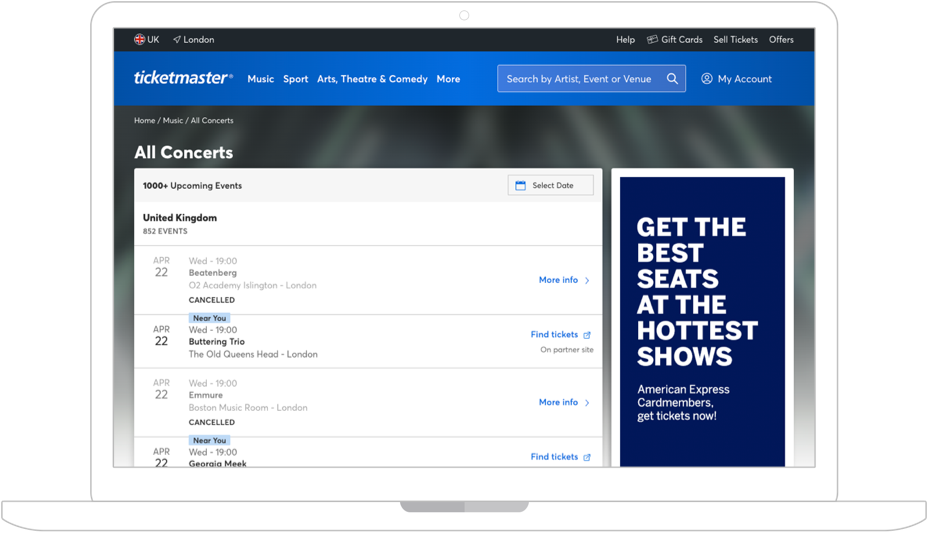
Minor Cat.

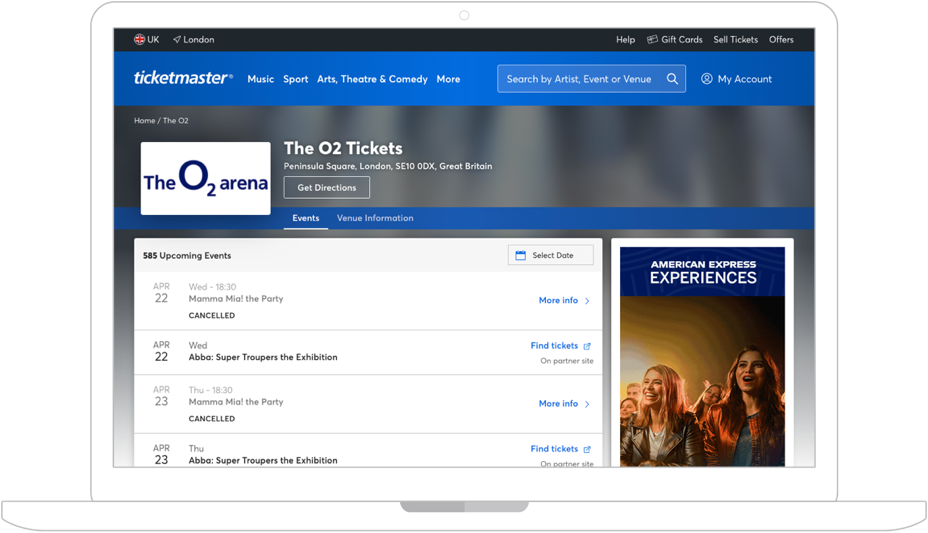
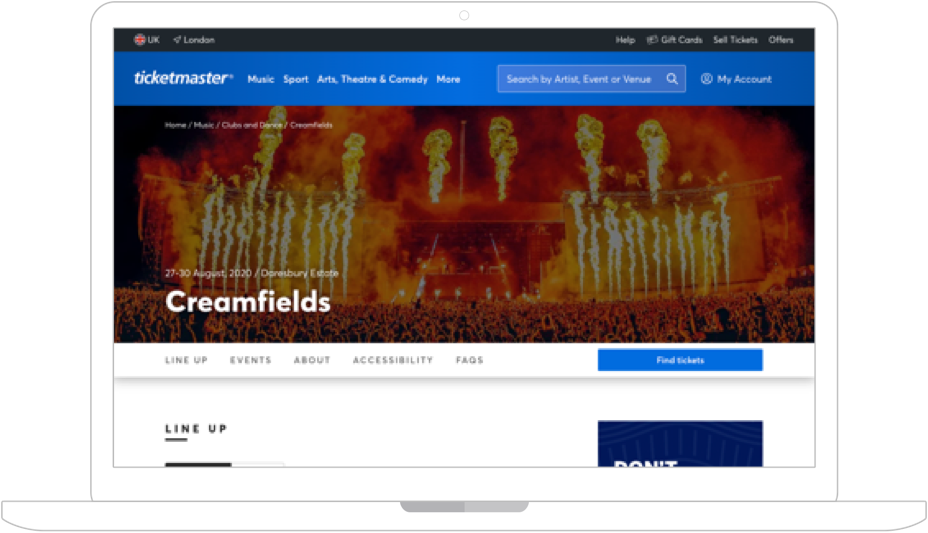
Venue Detail Page

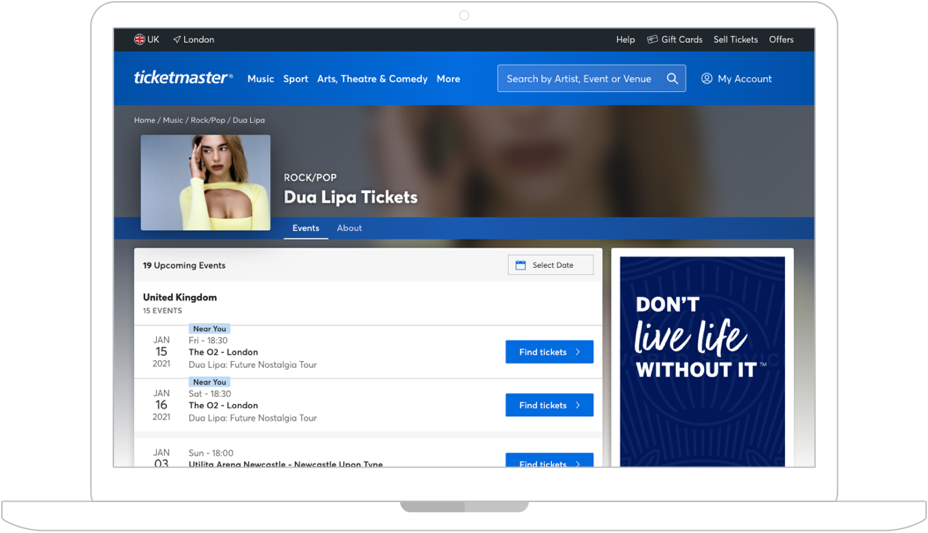
Artist Detail Page (Standard)

Artist Detail Page (Complex)
Findings
Impact on conversion – The Events list is overwhelming and difficult to navigate, which decreases the continuance rate to EDP.
Limited Marketing Abilities – Currently, clients and marketing cannot deep link users into the content they are advertising.
Dispersed SEO Value – Often the Venue/Artist Detail Page is used to show a specific event and location, which has less SEO value than the complete Artists Detail Page.
Falling Behind Competitors – All major competitors offer basic to extensive filtering opportunities, which gives them a competitive edge over Ticketmaster.
Research – User-needs Workshop
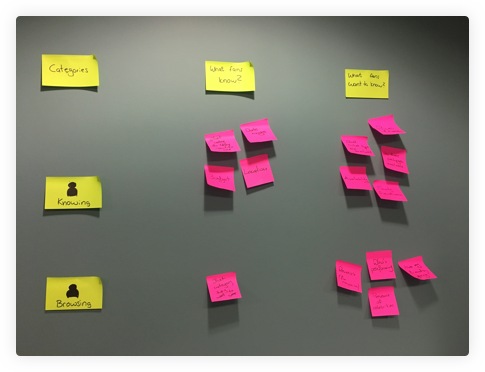
A representative from the design, product, and engineering teams were asked to identify the potential needs for filters while being on the search results page, minor category page, VDP or the ADP page types.
- Collected 24 ways a user might be looking for an event
- Formed 15 filter types
- Difference between global search and focused search
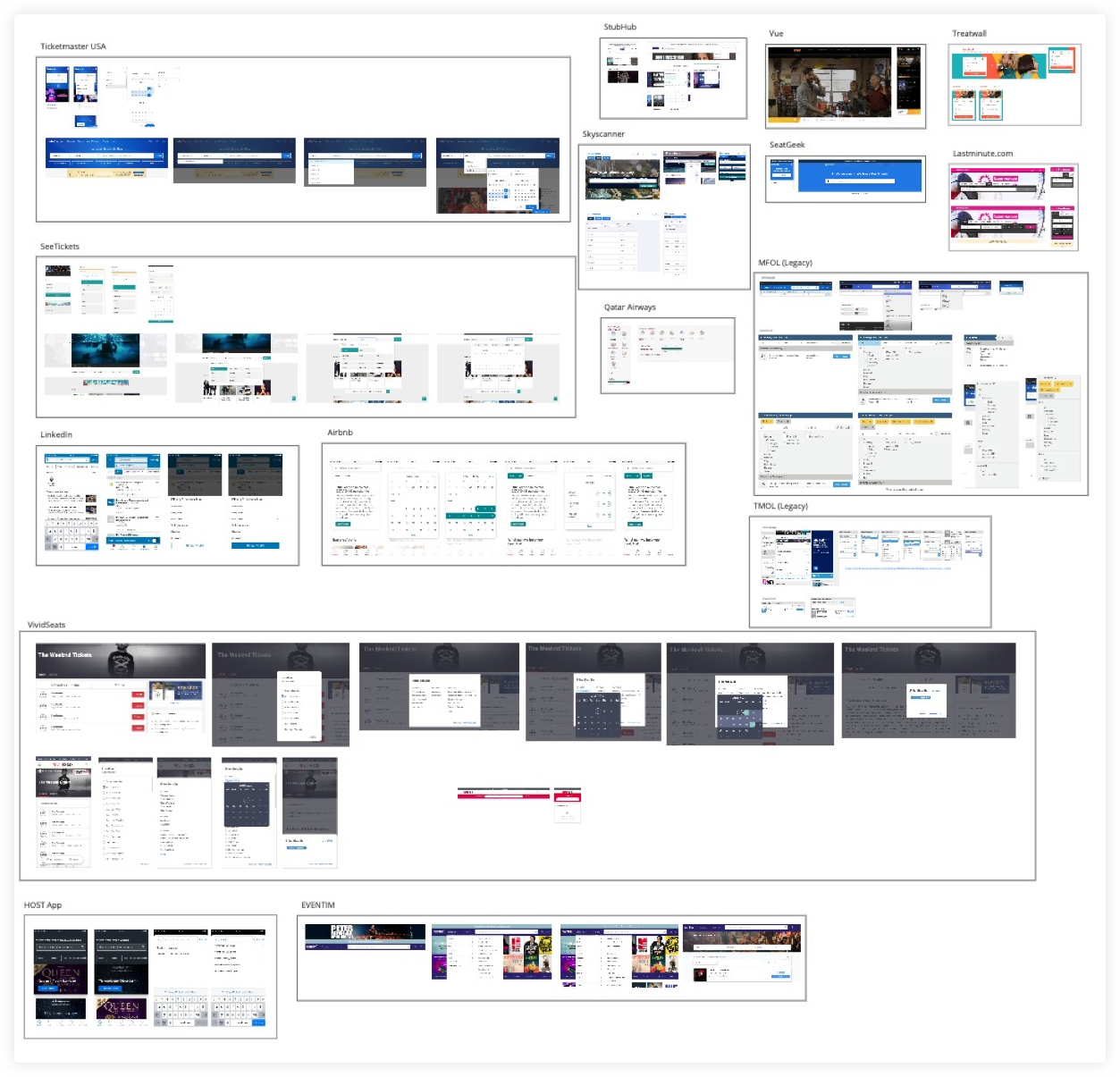
Competitors Review
We did a deep competitor research and analysed approximately 20 websites/apps reviewing the filtering functionality.
Users Feedback
Total of 49 feedback points from Microflex (MNX) app users were analysed for browse and filtering needs

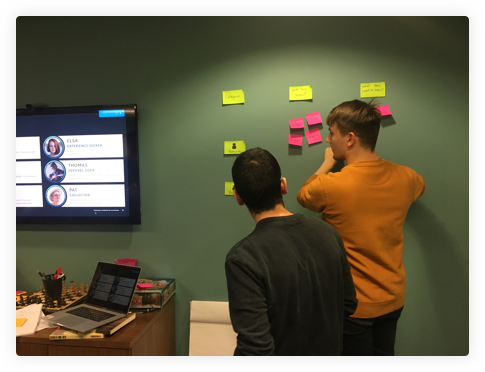
Persona Needs
We considered the characteristics of our 6 personas to conclude which filters are we using for the experience.
We concluded that:
- Not all the pages need to have the same filters
- Split Filters into Primary and secondary need.
- “Search Results” page can be part of any user journey
Findings
Flexibility – The Solution needs to adapt to the user needs.
Browse – During global search, users can benefit from a browse bar with primary filters.
Filters– In focused search, users benefit from a mix of primary and secondary filters depending on page type.
Event Data – Current events list data only allows for a location, date and category filter.
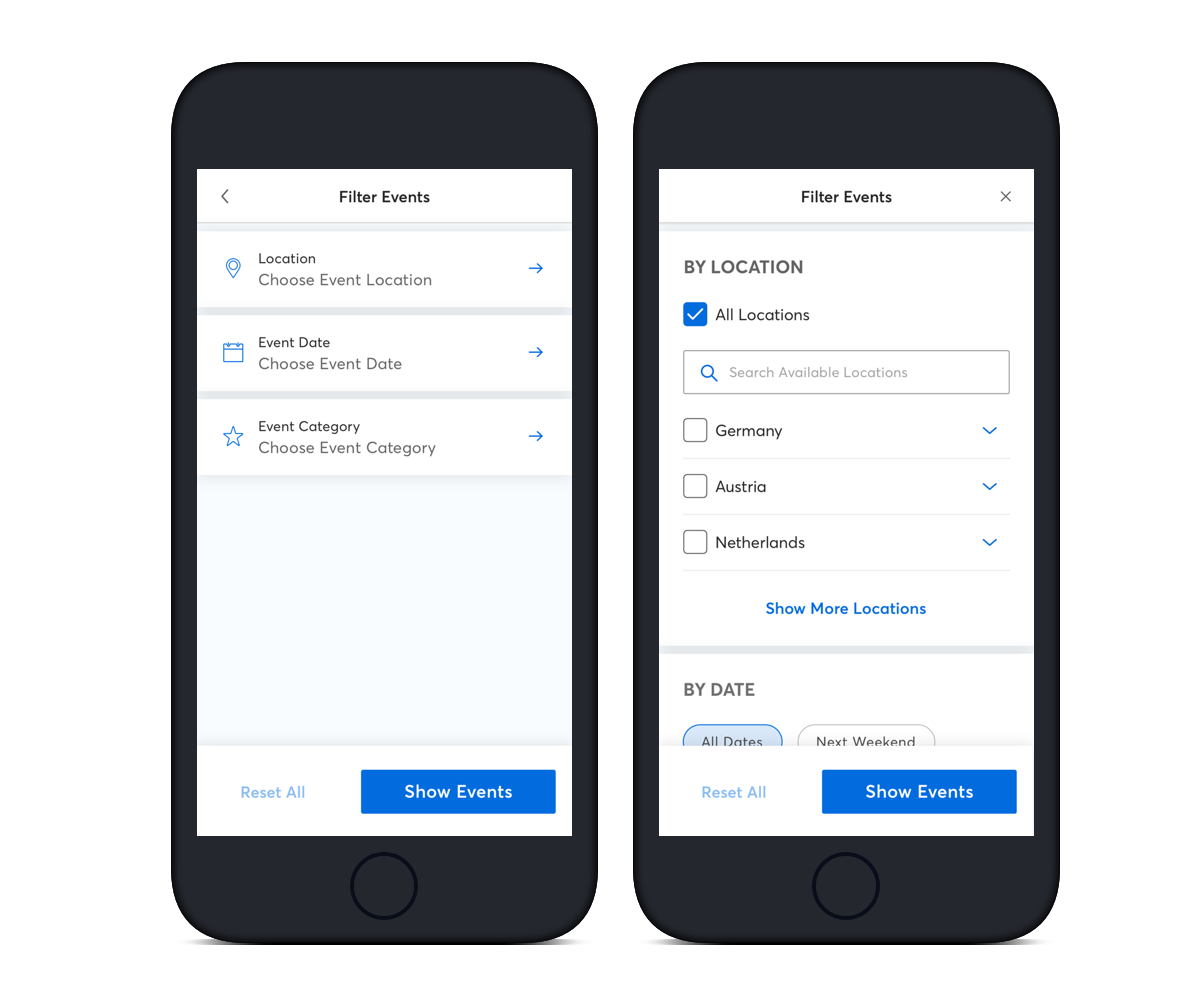
Testing
We tested two different Azure prototypes (UserZoom).
Conclusions
- Users Know how to access filters and use the filter functionality.
- Users Understand that “Show Events” will take them to Event List.
- Users are able to find, select and apply filters.
- Users understand how to modify and remove filters.
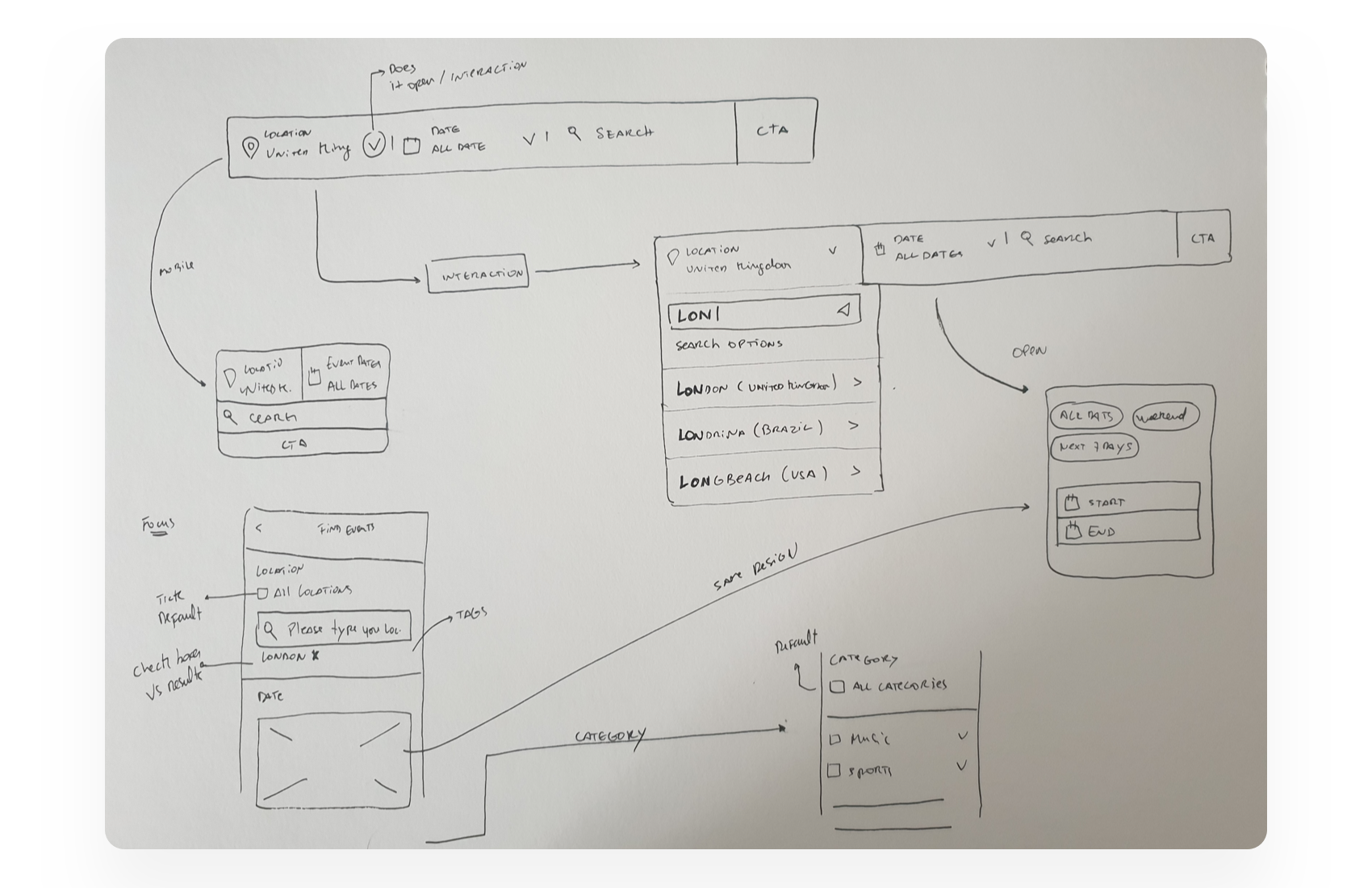
Sketch
I did some quick sketch to get an idea of what I pretend to create as well as well as clarifying possible interactions.
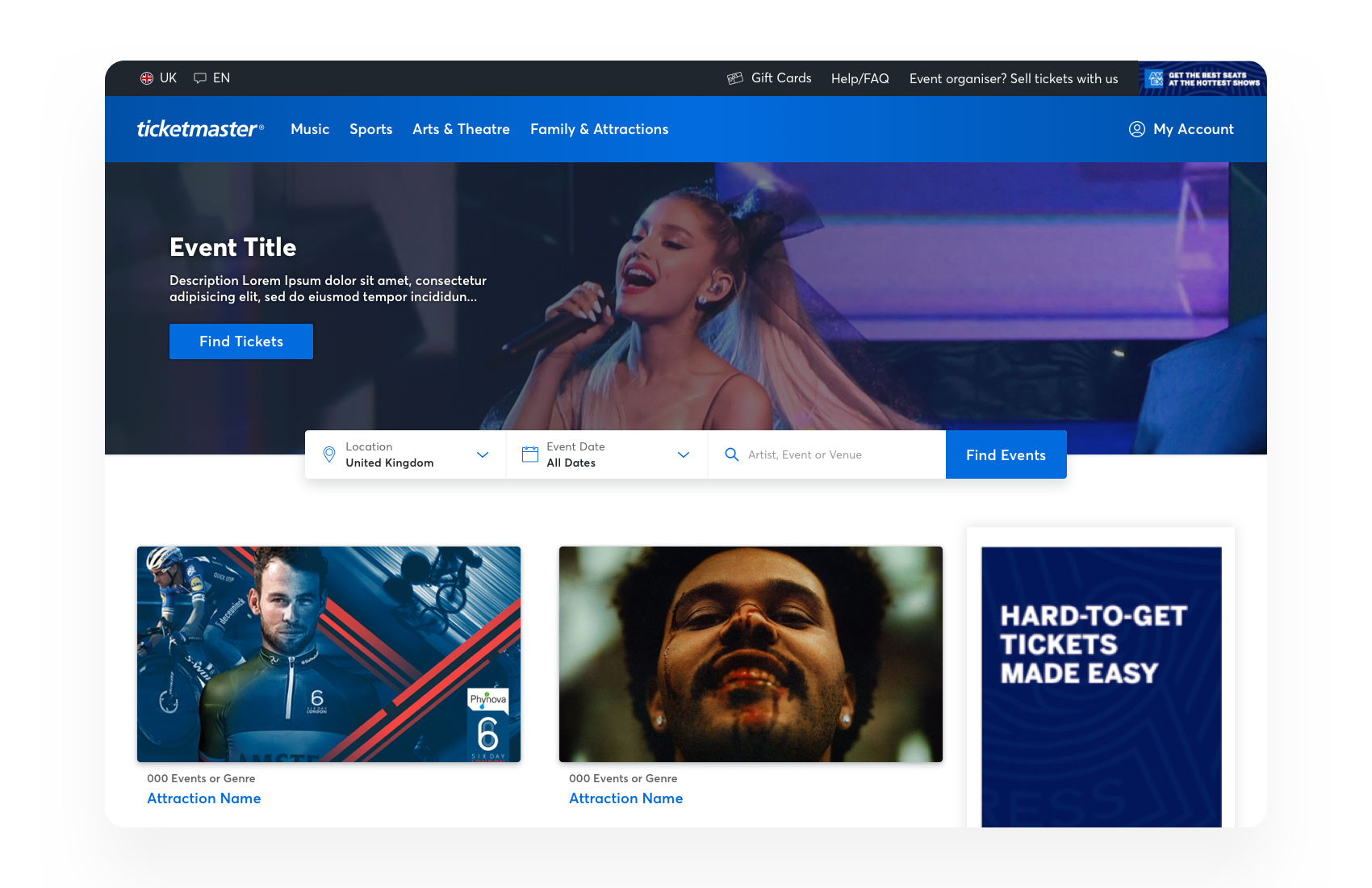
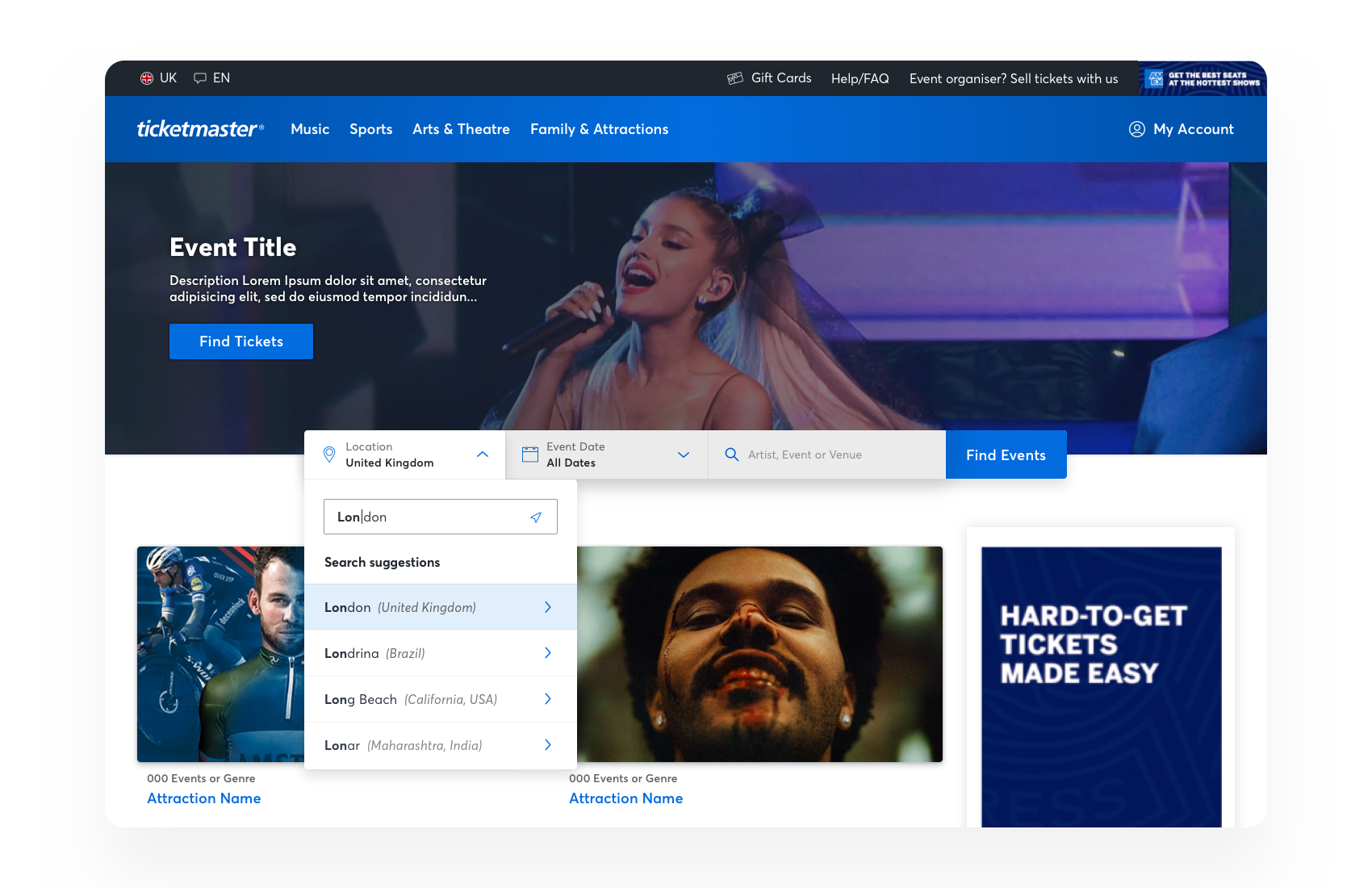
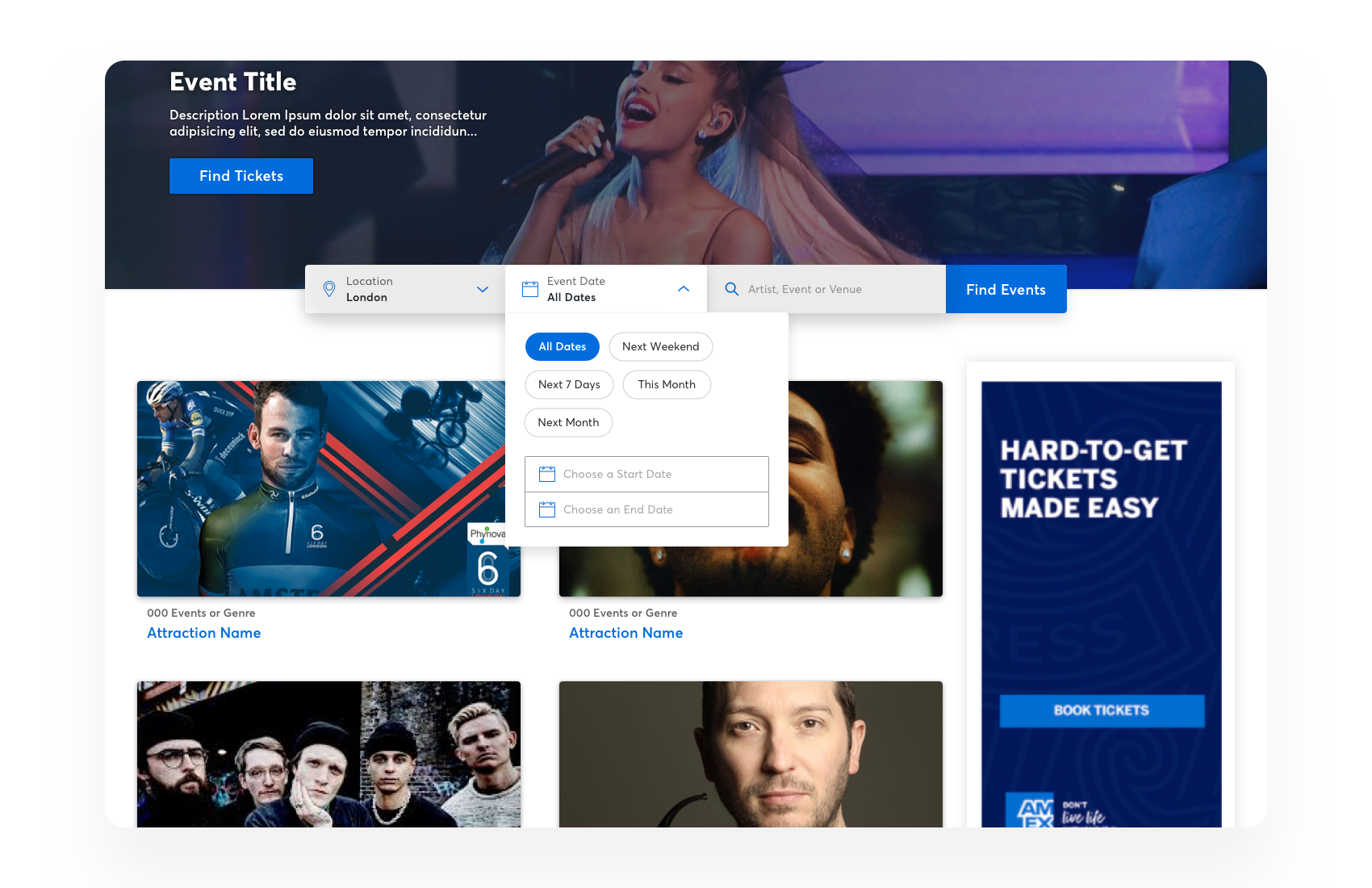
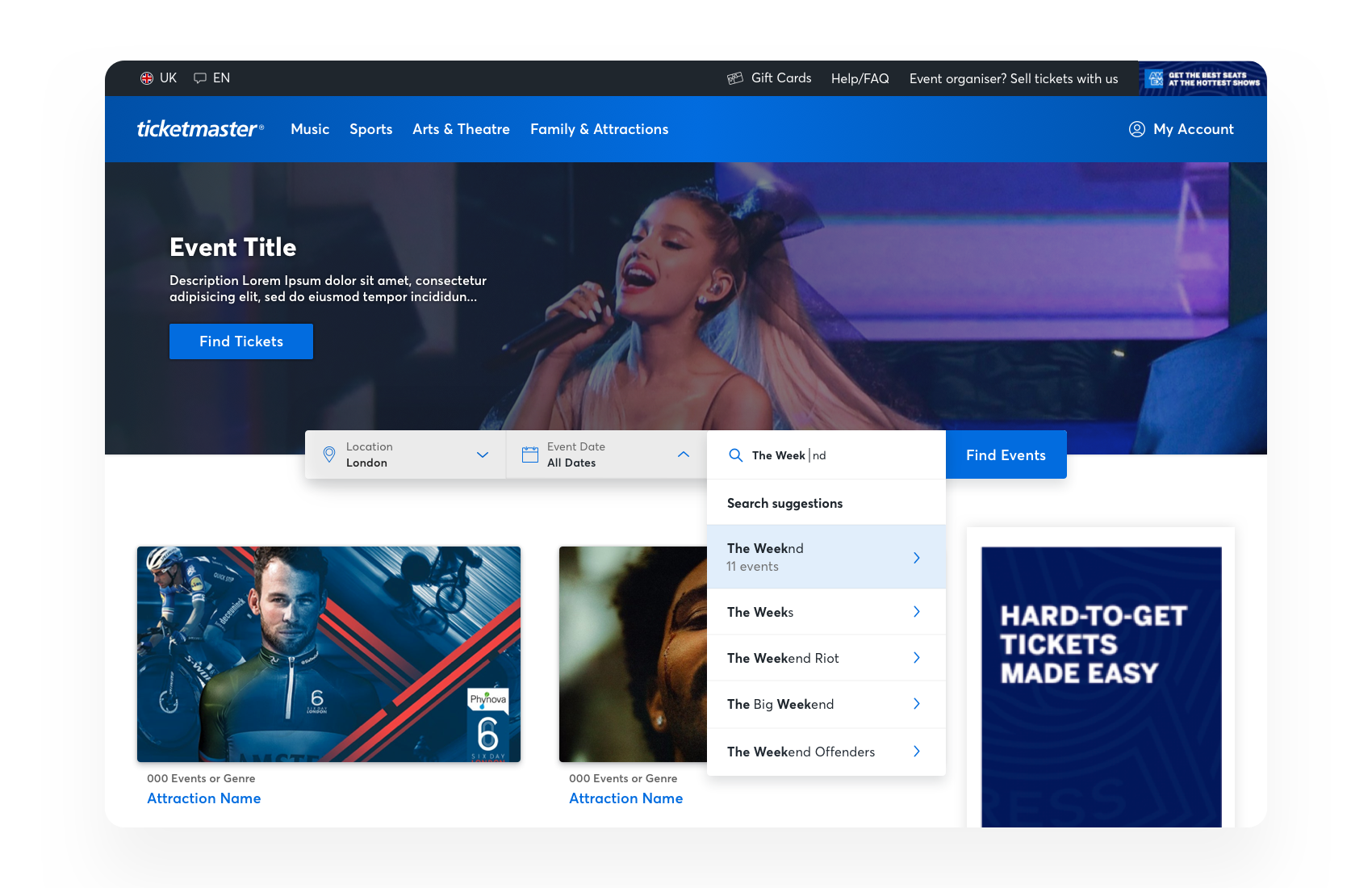
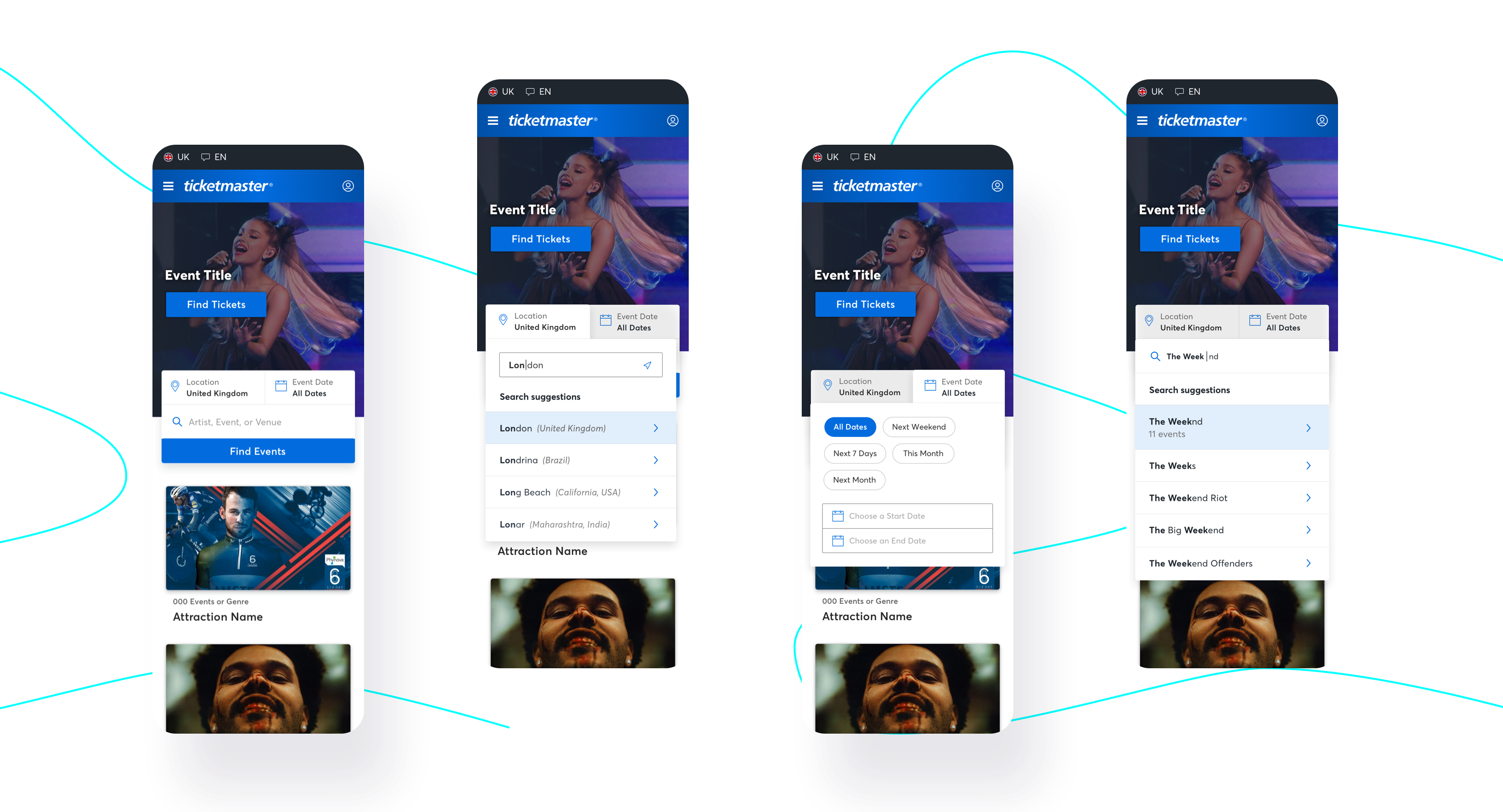
Designs – Homepage
We created the possibility for our users to create a narrow search from the Homepage.
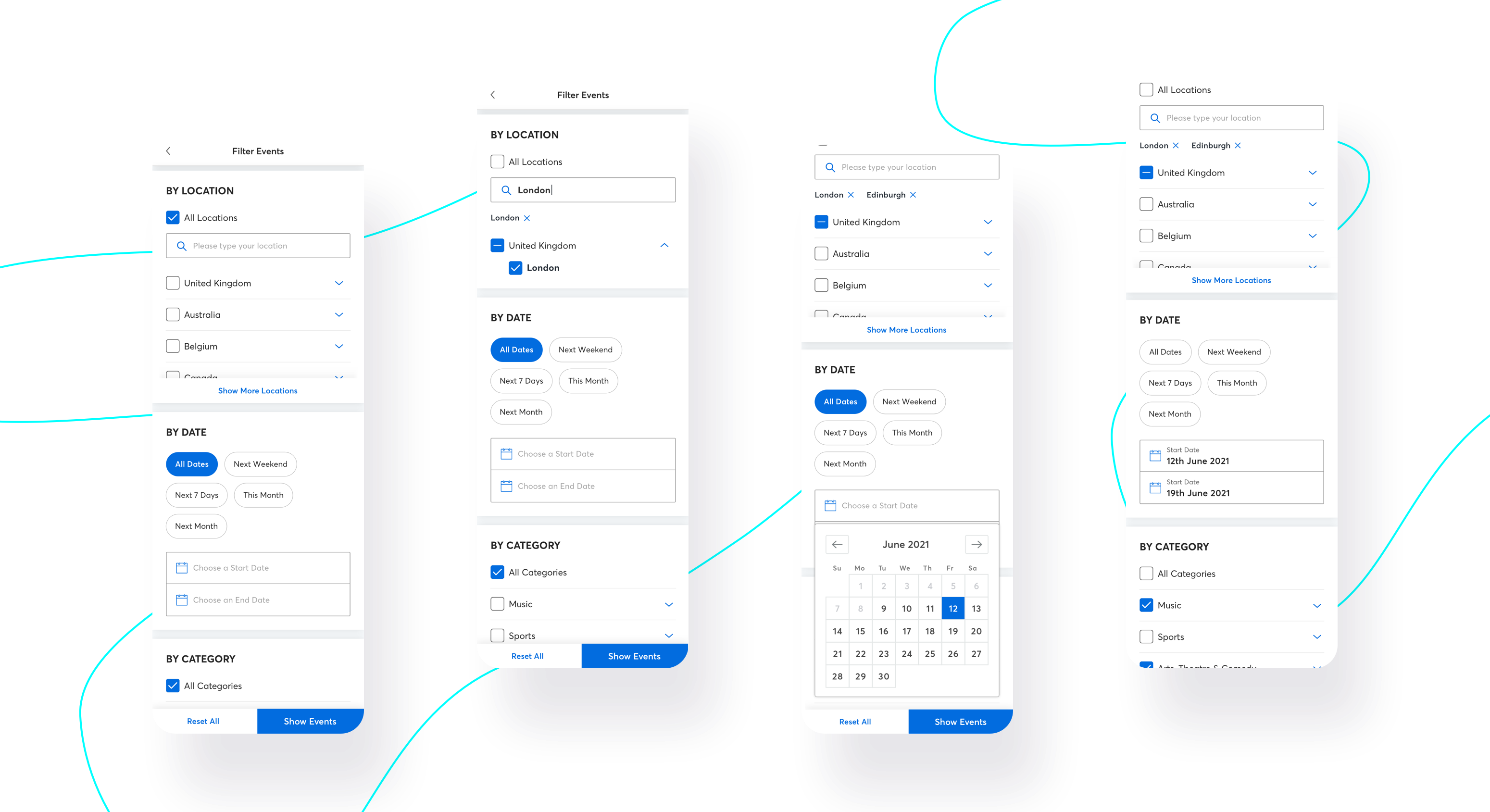
Designs – ADP / VADP
We also created the possibility to filter results on pages like ADP or VADP.
Conclusion
The project is now ready to be developed and should be released as an MVP.
Our next step is to provide full assistance to our developers by QAing the project and test it.
The Project will be focused on the ADP/VADP filtering first, the Homepage browse will be later implemented.